Обзор юзабилити-конференции ProfsoUX-2014
Весной в Питере прошла юзабилити-конференция ProfsoUX-2014, своим «профсоюзным» названием обозначающую именно индустриальность проблем, заслушанных на собрании ленинградских трудящихся в области Usability и UX. Как бы прикол, хотя реальность развивается в таком направлении, что скоро действительно появятся «профсоюзы работников человеко-ориентированного проектирования интерактивных систем для электронно-вычислительных машин ГОСМИНЭРГО».
Все было позитивно — вот есть краткий отчет, в двух залах собралось сотни четыре народу, плюс можно было смотреть трансляцию и задавать вопросы через твиттер. Кроме трансляции, я записывал конференцию, и через неделю смонтировал и опубликовал добротные видеозаписи (монтаж с трех камер и экрана, звук с микрофонов) дающие полный эффект присутствия. Все доклады бодрые и динамичные[1], с добротными качественными слайдами — ведь отбор Программным Комитетом был строгий, с контролем материалов и обязательным аудированием всех докладчиков.
Вот, в качестве иллюстрирующей видеокартинки — трехминутный обзорный ролик обо всех докладах конференции.
Но сейчас ритм жизни быстрый, никто не хочет смотреть конференционное видео без рекомендации и сверхкратного твиттер-обзора, дополненного картинкой (без картинки никто не будет читать даже абзац :( ).
Так что, предлагаю краткий обзор-классификацию с ссылками на страницы докладов, где можно еще за пару секунд почитать аннотацию-отзывы, и глянуть на развернутую инфографику слайдов, и уже там определится — смотреть или нет.
Итак, по темам.
Содержание
- 1 Философия UX
- 2 Исследования
- 3 Предметные истории
- 4 Процесс
- 4.1 Зачем и когда писать спецификацию
- 4.2 Стройные процессы = эффективный интерфейс. Как построить рабочие процессы в дизайн отделе, чтобы вас все любили
- 4.3 Процессы в государственных контрактах
- 4.4 Ведение коротких, сложных и серьёзных кросс-медийных дизайн-проектов в условиях военного времени
- 4.5 Требовать или предлагать?
- 5 Misc
Философия UX
Тут доклады про глобальное и стратегическое: тренды, концепты, подходы.
«Неумные вещи»
Тарас Бризицкий: «Неумные вещи» — О разочаровывающем мире хищных умных бестолковых «вещей будущего», появляющихся похоже без «creative design», чистой эволюцией через мутации, и с результатом типа «doublefaceplm» и «killmepls». С другой стороны, размышления UX-дизайнера о лампочках… скажем так, напомнили UX-анекдот «Сколько нужно UX-дизайнеров, чтобы ввернуть лампочку? — П@ц, они теперь еще и лампочку хотят вкрутить…».
В любом случае, Internet of Things наступает, и если не задуматься о дизайне, будет что-то хаотично страшное и бестолковое, а если наоборот, задуматься, то можно найти и завернув в дизайн-обертку продать что-то вообще неведомое и непредставимое… например воткнуть в патрон для лампочки что-то неожиданное и получить невероятное блаженство, «Попробуй Слэг!»….
«Кофеин для UX»
Возможно, чтобы не было бездарной серости и креативного уродства, и всего такого, нужно, чтобы в UX был не только конвеерный процесс из узких спецов, а сверкал инженерный гений, смело решающий, казалось бы неразрешимые задачи противоречивых требований. О широкоизвестной ТРИЗ — Теории Решения Изобретательских Задач, на примере простой дизайнерской загадки, рассказал Андрей Курьян в «Кофеин для UX».
Лично я отношусь к ТРИЗ в IT достаточно скептически, хотя в свое время игрался даже с экспертными системами под DOS на базе ТРИЗ[2], но пришел к выводу, что весь этот каббалистический подход с формализацией изобретательской базы 60-70х в Великую Таблицу решений уже исчерпал свою эвристическую силу, хотя для своих времен и для своей аудитории, «рабочие и инженеры у станков», она безусловно подстегивала комбинаторное порождение всяких «рацпредложений». А попытки адаптировать ТРИЗ к современному IT обычно вызывает удивление и жалость, как попытки натянуть гороскоп или предсказания карт Таро на реальность. Ну да, пусть «Дробление™» → мультипроцессорность и обработка, «Объединение™» → IDE, «Матрешка™» → Инкапсуляция «Заранее подложенная подушка™» → механизм исключений, «Наоборот™» → Oculus Rift вместо трех больших мониторов, «Сфероидальность™» → трекболлы, «Динамичность™» → DLL, «Избыточность™» → жуткий интерфейс корпоративных систем и ад настроечных файлов, а «Избыточное действие™» → Нагрузочное тестирование.
Но куда засовывать «Антивес™», «Предварительное антидействие™», «Эквипотенциальность™», «Механические колебания™», «Пневмо и гидроконструкции™» и прочие «окислители», «фазовые переходы», «тепловое расширение», «взрывчатка», «Сборка на воде», «Мешок с вакуумом»? Да, даже в этом докладе автор не рискнул решить ТРИЗом ITшно-интерфейсную задачу.
Так что наверно, единственный правильный дизайнерский принцип, который можно взять из ТРИЗ (да хоть из «диаграмм конфликта Голдратта»), это определение противоречий и выхода для их решения в некую надсистему. Причем для интерфейсных задач, то самое идеальное решение, от которого надо плясать в ТРИЗ очевидно — лучший интерфейс, это отсуствие оного.
«Designing Cognitive Engagement for Everyone»
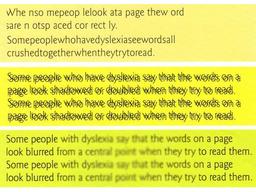
Andrew Zusman «Designing Cognitive Engagement for Everyone» «Заграница» традиционно выступила в защиту меньшинств и инвалидов — в этот раз заботились даже не о дальтониках, а о безграмотных дислексиках — «как же они бедные, будут чувствовать в спроектированных нами интернетах». Лично мне кажется, их не 10%, как говорил докладчик, а все 90%, и в этих самых интернетах они чувствуют себя прекрасно. Куда бы деть этих самых «албанцев», или хотя бы как от них оградиться, вот в чем вопрос.
Ну, а если серьезно, то да, тут и много призывов с Accessible-интерфейсам, не обязательно абсолютно универсальным, но чтобы инвалиды таки смогли и осилили. Обычно, нормальные принципы грамотного дизайна — меньше шума, сопровождение текста инфографикой и т.п. — отлично помогут. Заодно это поможет старикам, детям и иностранцам.
Есть и специальные фишки — специальный шрифт для дислексиков вы не забудете, если посмотрите этот доклад — все слайды оформлены именно им. Кстати, симпатичный шрифт для презентаций, рекомендую.
Вообще, тема альтернативно-воспринимающих и UX безусловно интересна. Тут я бы рекомендовал и посмотреть Temple Grandin, и как выглядит интерфейс для слепых, написанных слепым программистом. Ну и поискать рассказы, как адаптируют Яндекс.Карты для дальтоников.
Доклад англоязычный, но понятный, ибо, автор, в целом, наш человек: «Израиль + русская жена».
Исследования
«Большая история Games User Research»
Софья Чебанова: «Большая история Games User Research» — Получасовая обзорная лекция о компьютерных играх и эволюции подходов в их исследованиях от ведущего специалиста варгейминга. От дрожащих точек на осцилографах и управляющих верньеров, до современных игр и исследований с шлемами и нейроинтерфейсами.
С одной стороны, повеяло академизмом, с другой — в институтах пока этому ведь не учат, а знание истории эволюции (интерфейсов, методов исследования, языков программирования… ) — отличный способ начать видеть тренды. Лично я считаю, что для грамотного UX-специалиста и продвинутого UI-программиста, историю эволюции интерфейсов надо знать.
Если сама идея лекций об истории интерфейсов нравится, то я бы рекомендовал посмотреть и доклад об истории мобильных интерфейсов и может даже заинтересоваться музеем интерфейсов десктопных систем.
«Исследования интерфейсов — очевидные вещи, о которых можно забыть»
Екатерина Шафеева: «Исследования интерфейсов — очевидные вещи, о которых можно забыть» — как сделать рисерч по-уму, чтобы «измеритель не повлиял на объект исследования и результат». Докладчик явно профессионал — девушка в строгих очках, интересом к ролевым играм, и явно не «кухарка», — я вот совсем не повар, но торт на фото никак не может быть «Наполеоном».
«Измеряем Годзиллу. Как и для чего измерять UX в цифрах»
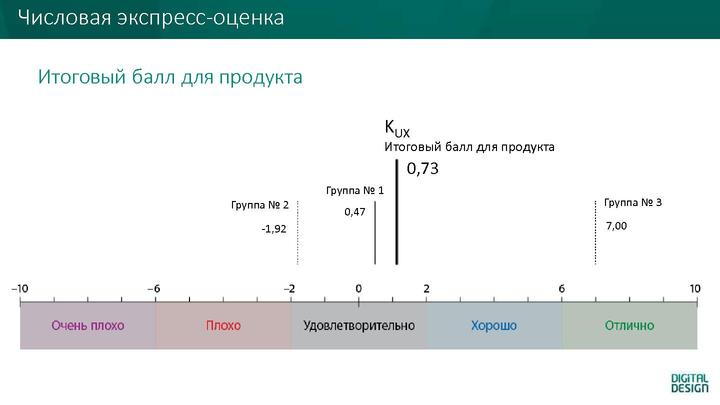
И в продолжение этого — тонкости именно анкетных исследований: Анна Бирюкова «Kux — измеряем Годзиллу. Как и для чего измерять UX в цифрах». Как из кучи «бумажных ответов» вывести волшебной формулой Правильный Коэффициент Качества, с которым уже можно работать, сравнивать и т.п.
«Measuring ‘the Must’ — Going Beyond Usability»
А-а-а, шахид в зале… Известный голладский исследователь и преподаватель Suleman Shahid c «Measuring ‘the Must’ — Going Beyond Usability» сначала долго рассказывал о важности эмоций в UX, по сути, пересказывая известную книгу Дональда Нормана, а затем сделал ход конем, рассказав, что такие эфемерные параметры, как эмоции, можно спокойно, без экспертов из «Теории Лжи», считывать в промышленном масштабе специальным софтом и вебкамерой. Ну и соответственно, использовать в измерениях, особенно когда другим путем от пользователя трудно добится вменяемого ответа (дети, инвалиды и т.п.). Но, хотя эта технология по уверению докладчика надежна, и не «рокет-сайнс», лично я сомневаюсь и в теориях из книги Нормана, и в том, что распознавание мимики будет эффективно на российских пользователях, надежно скрывающих свои эмоции под маской Grumpy Cat.
В любом случае, это известный специалист и отличный доклад — второе место по отзывам.
Кстати, запись доклада была жестко отцензурирована автором, был аж десяток итераций моего удаленного монтажа, вот эти самые нетривиальные правки (да, я жалуюсь, посочувствуйте мне). Но желание автора — закон, так что докладчики, которых я снимаю — знайте — можно вырезать неудачное или секретное, и это можно делать эффективно удаленно, главное — будьте проактивны и не зависайте.
Предметные истории
Тут конкретные рассказы об аспектах и практиках в реальном бизнесе, от «производственников», а не «тренеров», ну или консалтеров, но по определенному кейсу.
Как мы справляемся с предметной и технической сложностью
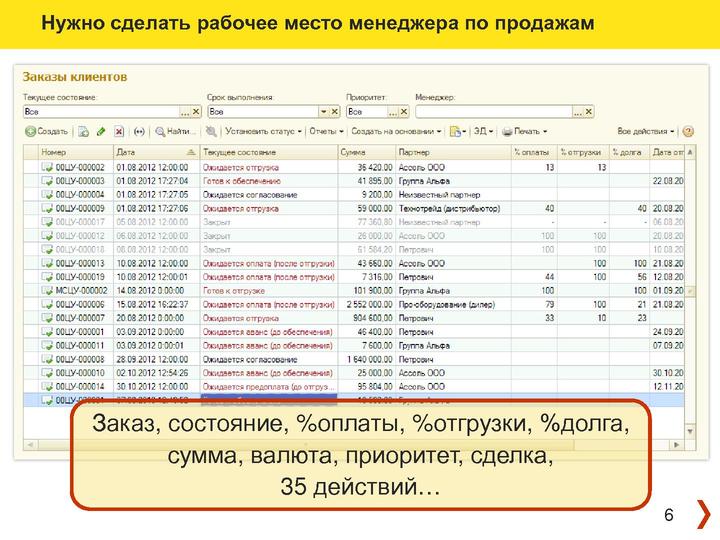
Александр Безбородов: «Как мы справляемся с предметной и технической сложностью» — Две буквы — «1С». Уже много лет компания дружит с юзабилистами, обучает сотрудников, пиарится на UX-конференциях (см. например 1С + Бухгалтер = Любовь (WUD-2012), покупает даже целые дизайнерские компании (которые правда, от них сбегают).
… и до сих пор получает вопросы в духе «Вы — главный по UX в 1С? Вау. И когда начнете?». А уж когда я недавно тусил под Калугой c админами-суппортерами, они так адово требовали на растерзание кого-нибудь оттуда…, что пришлось им сдать своего друга из 1С-Битрикс (Саша, прости), и он отдувался за учетные системы.
Впрочем, я столько лет раньше занимался учетными системами, и проблема с юзабилити там всегда есть — ибо гонка всегда идет за функционалом («больше безумных форм для бога безумных форм»), а стейкхолдеры-заказчики никак не пересекаются с операторами, и приоритет юзабилити всегда ниже, даже если кто-то благородный в компании и пытается за это бороться. Интересные интерфейсы скорее можно ждать от облачных SaaS-бухгалтерий, когда пользователь и покупатель этой системы — одно и то же лицо. Ну и может у 1C что-нибудь получится, будем за них болеть.
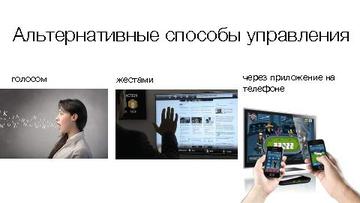
Как просить деньги через телевизор?
Екатерина Юлина: «Как просить деньги через телевизор?» — Ох уже эти маленькие и глупые SmartTV, из которых бизнес-пипл хочет сделать автомат видеопроката. Пока там все не очень, и в чем именно проблемы — рассказывал и докладчик, и аудитория. Со времени доклада появилась и расширенная статья на хабре, о тонкостях дизайн-процесса, так что можно и почитать.
Лично я надеюсь, что оптимальный SmartTV помощнеет до нормального ноутбука и в нем будет Popcorn Time, Anidub … и все такое. А пока агитирую — поставьте нашу ROSA Fresh Desktop и смотрите видео 100500 способами, пока их не запретили.
Как мы работаем с данными веб-аналитики и что из этого получается
Маргарита Титова: «Как мы работаем с данными веб-аналитики и что из этого получается». Простой кейс — «онлайн-туры», простой инструмент — Google Analytics, и с этим что можно сделать именно для улучшения UX и конверсии, какие возникают гипотезы, и как их проверять.
Процесс
Тут скорее околоюиксовые доклады, о том, где собственно живет UX, какое его место в разработке, как выстроить взаимодействие и разрулить конфликты с и заказчиками, и с командой — тестировщиками, аналитиками/проектировщиками и разработчиками, проектными и продуктовыми менеджерами.
Мутные постановки устно или детально прописанные многотомно-нечитаемые ТЗ? Водопад, или выкинуть мудаков и прорываться за неделю? Разные проекты, разные компании, разные подходы.
Зачем и когда писать спецификацию
Саша Куценко: «Зачем и когда писать спецификацию» — первый шаг к формализации процессов, хотя бы фиксировать постановки и спецификации, переходя к гайдлайнам и прочим регламентам. Аудитория (молодая и женского пола, см. видеоплан с зала) недоверчиво дивилась, как это вообще возможно, хотя по сути, докладчик описал самые первые и необходимые шаги по переходу от хаоса к предсказуемости.
Т.е. понятно, что в отличие от корпоративной разработки, погрязжей в «ТЗ-ХЗ», тут обычно быстрый конвеер, и местами надо делать очень быстрые шаблонные спецификации (меньше текста, больше кадров и экранов), и только в нетривиальных случаях, готовится к форсированию основательно и подстилать соломинку формализации.
Стройные процессы = эффективный интерфейс. Как построить рабочие процессы в дизайн отделе, чтобы вас все любили
Следующий шаг — Лидия Богданович: «Стройные процессы = эффективный интерфейс. Как построить рабочие процессы в дизайн отделе, чтобы вас все любили», уже про разделение ролей и сфер ответственности, что бы никто «не заигрался в дизайн» и не произошел другой перекос, и как наконец выстроить настоящий UX Конвеер (Любви?).
И судя по отзывам в кулуарах и интернете, у них это действительно получилось.
Процессы в государственных контрактах
Следующий уровень формализации, уже далеко выходящий за разумность — Евгений Овчаренко: «Процессы в государственных контрактах». Докладчик — консалтер «госпорталов», делится инсайдами. Аудитория внимает, интересуясь в основном, «сколько там денег», и стоит ли эта овчинка выделки.
Единственно наверно, что не осветили — это хитрый момент входа к этому типу заказчиков. Конечно, когда бывший директор компании начинает работать с той стороны, это сильно упрощает жизнь… впрочем, есть ведь доклады где рассказывают, что можно смело входить с улицы, главное — не тушеваться.
Ведение коротких, сложных и серьёзных кросс-медийных дизайн-проектов в условиях военного времени
И в противовес этим докладам — что делать, когда надо ВЧЕРА и ЛЮБОЙ ЦЕНОЙ — лучший по оценкам доклад конференции — Антон Уткин: «Ведение коротких, сложных и серьёзных кросс-медийных дизайн-проектов в условиях военного времени» сходу растащили в твиттере на цитаты. «Не работайте с мудаками», «Уберите агенства», «Уберите всех лишних»… «Все эти ублюдки никак не помогут делу», «Перестаньте писать ТЗ» — доклад короткий (<10 мин) и по-военному чоткий.
Рекомендации ведущих собаководов!
Требовать или предлагать?
Ну, и какой бы не был процесс, проблема мутных заказчиков, хотящих или непонятно что, или невозможное («семь красных линий» ©), и как снимать и выявлять в них требования — об этом Сергей Павельчук «Требовать или предлагать?».
Разные типы заказчиков («болтуны, молчуны, практики, теоретики»), разные подходы, как импровизировать на ходу — очень бодрый доклад, где докладчик как раз был вынужден импровизировать (мой ноут, с которого шла презентация, как раз разрядился…).
Misc
Отдельно вытащу пару докладов.
Инициатива наказуема
Виктор Филиппов: «Инициатива наказуема» — несмотря на пугающее и демотивирующее название — именно про самомотивацию. О том, что «идеально только там, где нас нет», и что не надо ждать милости от природы, ведь все — включая смысл жизни, наверняка можно найти даже на текущей работе.
Круглый стол «Вопросы UX-образования»
И хотя конференция получилась скорее практического плана — т.е. научный и образовательный вроде как должны быть за скобками, тут попытались устроить круглый стол «Вопросы UX-образования», собрав российских и зарубежных UX- преподавателей, тренеров и студентов, как академических, так и бизнес. Там было и несколько минидокладов со слайдами, и куча предложений разной степени разумности, и обсуждение с залом, где самому младшему присутствующему было меньше года.
Вот и все, надеюсь уважаемый читатель найдет что-нибудь интересующее, и было бы совсем замечательно если при просмотре у вас возникнут интересные мысли и комментарии и вы их запишете DISQUS-комментариев на странице доклада. Ну или в свой блог, а в комментарии сбросите ссылку.
Кстати, это все еще бета-версии видео, в них вышита «отладочная информация» — например красные временные маркеры истинного времени. Так что если вдруг, вы обнаружите какой-то критичный баг в видео (пропал звук, нужно сделать экран больше, чтобы что-то прочесть, или наоборот, убрать экран, чтобы увидеть лазерную указку) — пишите мне, или комментами к видео, или ЛС, в общем, как угодно — указав этот самый диапазон времени и проблему — пока (пару недель), все еще можно будет исправить.
Ну, а если же хочется еще UX-выступлений — посмотрите сюда — тут почти сотня снятых мной UX-докладов.


















[ Хронологический вид ]Комментарии
Войдите, чтобы комментировать.