Grub2 (руководство по созданию темы)
Grub2 2.00
В необъятных просторах всемирной паутины я не нашёл рукодства по созданию тем для GRUB2, в котором бы были показаны значения всех опций на конкретных примерах. А хочется, чтобы при создании темы результат соответствовал ожиданиями с точностью до пикселя. Поэтому, изучив исходники, я решил написать такое руководство.
Цель документа - дать читателю представление о всех возможностях графического оформления, объяснить ограничения и особенности, предоставить схему для построения темы, в точности соответствующей ожидаемому результату.
Содержание
- 1 С чего начать
- 2 Общие концепции
- 3 Описание тестовой схемы
- 4 Опции элементов
- 4.1 Общие опции
- 4.2 Корневой элемент
- 4.3 boot_menu - меню загрузки
- 4.3.1 left, top, width, height - координаты прямоугольника
- 4.3.2 item_color, item_font, selected_item_color, selected_item_font - шрифт и цвет пунктов меню
- 4.3.3 seleted_item_pixmap_style, item_pixmap_style - оформление пунктов
- 4.3.4 menu_pixmap_style - оформление меню
- 4.3.5 item_padding - отступ
- 4.3.6 height, item_height, item_spacing - расположение элементов
- 4.3.7 icon-width, icon-height, item_icon_space - иконки и пространство для них
- 4.3.8 Использование иконок
- 4.3.9 scrollbar_frame, scrollbar_thumb, scrollbar_width, scrollbar - скроллбар, полоса прокрутки
- 4.3.10 visible - не показывать меню загрузки
- 4.4 progress_bar - Горизонтальный индикатор обратного отсчёта времени
- 4.4.1 left, top, width, height - координаты прямоугольника
- 4.4.2 id - идентификатор
- 4.4.3 text - текст, выводимый на индикаторе
- 4.4.4 text-color, font - цвет шрифта и шрифт
- 4.4.5 Одноцветный режим и режим с оформлением
- 4.4.6 bg_color, fg_color, border_color - для одноцветного режима
- 4.4.7 bar_style, highlight_style - для режима с оформлением
- 4.4.8 Убрать оформление
- 4.4.9 visible - не показывать горизонтальный индикатор
- 4.5 circular_progress - Круговой индикатор обратного отсчёта времени
- 4.6 label - текстовая строка
- 4.6.1 left, top, width, height - координаты прямоугольника
- 4.6.2 font, color - шрифт и цвет шрифта
- 4.6.3 align - выравнивание
- 4.6.4 Отобразить время до автоматической загрузки
- 4.6.5 text - отображаемый текст
- 4.6.6 Пример с обычным значением параметра text
- 4.6.7 Пример с особым значением параметра text
- 4.7 image - изображение
- 4.8 vbox - вертикальный контейнер
- 4.9 hbox - Горизонтальный контейнер
- 4.10 canvas - Канва
- 5 Особенности
- 6 Руководство по созданию шрифтов
- 7 Параметры, изменяемые вне theme.txt
С чего начать
Итак, мы хотим создать собственную тему. Пойдём по порядку.
создание директории
Для начала создадим пустую директорию для хранения файлов новой темы.
Рекомендуется создать под-директорию в /boot/grub2/themes/
(здесь и далее - предполагаем, что загрузчик установлен в директорию /boot/grub2/)
Пусть это будет директория /boot/grub2/themes/test/
создание тектового файла
В созданной директории необходимо создать главный файл темы.
Рекомендуется назвать файл theme.txt.
Итак, мы создали файл /boot/grub2/themes/test/theme.txt
(Здесь и далее - theme.txt или главный файл темы)
параметр GRUB_THEME в /etc/default/grub
Для того, чтобы загрузчик переключился на нашу тему, нужно прописать
в файле /etc/default/grub параметр GRUB_THEME.
Или, проще говоря, добавить строчку GRUB_THEME=/boot/grub2/themes/test/theme.txt.
После знака "=" нужно прописать абсолютный путь к главному файлу темы.
Если в /etc/default/grub уже есть строчка вида GRUB_THEME=...,
то её нужно привести к виду GRUB_THEME=/boot/grub2/themes/test/theme.txt.
Не должно быть двух строк для одного и того же параметра.
файл конфигурации загрузчика /boot/grub2/grub.cfg
До тех пор, пока мы не перегенерируем файл конфигурации загрузчика, наши изменения не вступят в силу.
Обычно в системе есть скрипт update-grub2, который необходимо запустить с правами root.
Если такого скрипта нет, то нужно выполнить (опять же, с правами root) команду grub2-mkconfig -o /boot/grub2/grub.cfg.
Собственно, update-grub2 выполняет именно эту команду.
update-grub2 Необходимо вызывать всякий раз, когда мы вносим изменения в /etc/default/grub.
Почти всё, что касается темы Grub2, описано в theme.txt. Grub2 парсит этот файл каждый раз при загрузке. А значит, чтобы посмотреть изменения, внесённые в theme.txt или в директорию нашей новой темы, достаточно перезагрузиться. update-grub2 прописывает адрес к главному файлу темы в файл конфигурации загрузчика.
Общие концепции
Для начала ознакомьтесь со структурой главного файла.
Каждый параметр имеет определённый тип.
С типами данных можно ознакомиться по следующей ссылке: Типы данных
Обратите внимание, что глобальные опции и названия компонентов проверяются. И если допущена ошибка, при загрузке будет отображено сообщение об ошибке. Для параметров компонентов это не работает. Если допущена ошибка, то параметр не будет применён и сообщение об ошибке не будет показано.
Типы элементов
Есть несколько предопределённых типов:
- Корневой элемент
- Верхний уровень theme.txt, здесь указываются общие свойства.
- Загрузочное меню (boot_menu)
- Основной элемент, здесь указываются свойства меню загрузки.
- Горизонтальный индикатор обратного отсчёта времени (progress_bar)
- Отображение времени, оставшегося до загрузки пункта по-умолчанию с помощью горизонтальной полосы и \ или текста.
- Круговой индикатор обратного отсчёта времени (circular_progress)
- Отображение времени, оставшегося до загрузки пункта по-умолчанию с помощью круговой анимации.
- Строка (label)
- Вывод текстовой строки.
- Изображение (image)
- Вывод изображения.
- Вертикальный контейнер (vbox)
- Контейнер, элемент, родительский для других элементов. Отображает элементы по очереди сверху вниз по вертикали.
- Горизонтальный контейнер (hbox)
- Контейнер, элемент, родительский для других элементов. Отображает элементы по очереди слева направо по горизонтали.
- Канва (canvas)
- Контейнер, элемент, родительский для других элементов. Позволяет задать координаты для дочерних элементов.
Корневой элемент - на самом деле, это канва с дополнительными опциями, растянутая на весь экран.
Изображения
Изображения растягиваются до указанных размеров, если указанные размеры больше реального размера изображения. Минимальные значения - реальные размеры изображение.
При выборе фона необходимо учесть эту особенность. Есть различные типы матриц мониторов. На матрице с соотношением сторон 4:3 и на матрице с соотношением сторон 16:9 одно и то же изображение может выглядеть по-разному.
При отображении логотипа рекомендуется использовать абсолютные величины для параметров width и height, чтобы избежать разного рода искажений.
За счёт растяжения удобно делать градиентную заливку - можно сделать полоску с градиентом шириной в 1 пиксель.
Оформление элемента
Оформление элемента состоит из 9 зон - центральная, южная, юго-западная, западная и т.д.
4 угловых зоны (северо-западный и т.д.) не подвергаются растяжению.
Западная и восточная зоны - растягиваются по вертикали.
Северная и южная зоны - растягиваются по горизонтали.
Центральная растягивается по горизонтали и по вертикали.
Если в оформлении присутствует угловая зона - то должны присутствовать обе боковые зоны, соседние по стороне с угловой. Например, если использована северо-восточная зона, то обязательно должны быть северная и восточная зоны. Причём, неизменные величины угловой зоны обязательно должны совпадать с соответствующими величинами боковых зон. В случае нашего примера, высота северо-восточной зоны должна совпадать с высотой северной зоны, а ширина северо-восточной зоны - с шириной восточной зоны.
Шрифты
Шрифты необходимо создавать с помощью специальной утилиты grub2-mkfont. Подробнее в разделе "Создание шрифтов".
Описание тестовой схемы
элементы оформления
Увеличены в 5 раз для наглядности. Alpha-канал - 75%. (прозрачность)
Тёмно-красный фон - для наглядности.
графический элемент оформления схемы
| |
|
|
| |
|
|
| |
|
|
графический элемент оформления схемы
| |
|
|
| |
|
|
| |
|
|
оформление меню загрузки
| |
|
|
| |
|
|
| |
|
|
фон полосы прокрутки

|
| |

|
ползунок полосы прокрутки
| |
| |
| |
оформление горизонтального индикатора оставшегося времени
| |
изображения
центральное изображение кругового индикатора оставшегося времени

|
изображение такта для кругового индикатора оставшегося времени
| |
Опции элементов
Подробное описание значений опций со скриншотами и схемами.
Общие опции
left, top, width, height - Координаты прямоугольника, содержащего элемент.
id - идентификатор. Есть несколько особых значений, которые влияют на поведение некоторых элементов. Использование с другим значениями не приносит никаких бонусов.
Корневой элемент
Корневой элемент - элемент, в котором можно задать некоторые глобальные свойства и в котором размещаются все остальные элементы. Является расширенным элементом типа "канва".
Обратите внимание, что в имени глобальных свойств пишется дефис ("-", например "terminal-box"), а в свойствах элементов - нижнее подчёркивание ("_", например "item_height"). Также обратите внимание, что для глобальных свойств используется разделитель двоеточие (":", например "title-text: "GNU Grub""), а для свойств элементов разделителем является знак равенства ("=", например "item_height = 20").
desktop-color, desktop-image - фон
Первое - цвет фона.
Второе - фоновая картинка.
Если задано desktop-image, то desktop-color не используется.
Картинка должна лежать в директории темы.
Картинка растягивается по размеру экрана.
title-text, title-color, title-font - вид заголовка
Оформление заголовка. Если мы не хотим его отображать, зададим title-text="".
Текст заголовка всегда будет центрирован по горизонтали и базовая линия шрифта будет отстоять от верхнего края экрана на 40 + подъём (см описание шрифтов)
title-text: "Title Text" title-color: "#FFFFFF" desktop-image: "background.png"
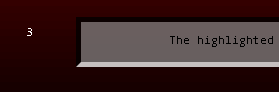
terminal-box - оформление консоли
Графическое оформление консоли.
Оформление рисуется СНАРУЖИ прямоугольника консоли. Координаты консоли неизменные и прописаны в исходном коде. Их можно изменить патчем. Смотри ниже.
Обратите внимание, что консоль рисуется поверх центрального элемента с отступом 3 пикселя со всех сторон.
Фон консоли задаётся в /etc/default/grub. Подробнее ниже.
Изображение для фона консоли должно быть непрозрачным.
По умолчанию вместо центрального элемента будет чёрный экран.
terminal-font - шрифт консоли
Имя шрифта, используемого в консоли.
После добавления шрифта в директорию темы необходимо перезапустить update-grub2.
Подробнее о создании шрифтов в разделе о шрифтах.
title-text: "" desktop-image: "background.png" terminal-font: "Droid Sans Mono Regular 11" terminal-box: "inbox_*.png"
Здесь и далее - глобальные опции будут в точности такими.
message-font, message-color, message-bg-color - не используются
На текущий момент эти параметры можно задать, но они никак не используются.
Основной элемент. Здесь отображается список установленных на компьютере систем и здесь мы выбираем, какую систему мы хотим загрузить.
left, top, width, height - координаты прямоугольника
Стандартные параметры, не забудьте их указать.
item_color, item_font, selected_item_color, selected_item_font - шрифт и цвет пунктов меню
Чтобы понимать, какой пункт выбран, нужно его как-то выделить - цветом, шрифтом или оформлением. item_color, item_font - цвет и шрифт неактивных пунктов меню selected_item_color, selected_item_font - цвет и шрифт выбранного пункта
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 300
selected_item_color = "#0000FF"
}
Подробнее о создании шрифтов в разделе о шрифтах.
seleted_item_pixmap_style, item_pixmap_style - оформление пунктов
Оформление рисуется СНАРУЖИ пункта меню.
По умолчанию можно сделать "рамку" только для активного пункта меню.
В ROSA можно сделать оформление для неактивного пунтка.
Обозначим размеры "рамки" выбранного элемента как pad_left, pad_top, pad_right, pad_bottom. Полная высота элемента будет item_height + pad_top + pad_bottom - 1.
Стоит учесть уменьшение на 1, если мы хотим достичь требуемого размера выбранного пункта.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 300
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
}
Оформление меню рисуется ВНУТРИ указанного для меню прямоугольника. Размеры оформления учитываются для пунтов меню (пункты меню рисуются в центральной области). Для полосы прокрутки немного сложнее (смотри ниже).
item_padding - отступ
Определяет область прорисовки пунктов меню - прямоугольник внутри центральной области оформления меню (или внутри прямоугольника меню, если не задано оформление меню), с отступом item-padding от всех краёв центральной области (или от краёв прямоугольника меню, если не задано оформление меню).
Обратите внимание, что item_padding не работает для скроллбара. Если требуется изменить отступы скроллбара, переделайте оформление меню и оформление скроллбара (например, добавьте прозрачных пикселей к соответствующим областям).
height, item_height, item_spacing - расположение элементов
Расстояние между нижними краями строчек меню (см иллюстрацию) всегда item_height + item_spacing.
Стоит учесть, что количество выводимых пунктов меню рассчитывается с учётом "рамки" и item_padding, но без учёта pad_top и pad_bottom. (см иллюстрацию)
height нужно рассчитывать по неочевидной формуле. Пусть мы хотим видеть N пунктов. Тогда общую высоту меню нужно выставить равной
2*item_padding + menu_pad_top + menu_pad_bottom + (N - 1)*(item_height + item_spacing) + pad_top + pad_bottom + item_height - 1
Также стоит учесть, что минимальное число отображённых элементов (N) - это 3.
Если сделать height меньше величины, вычисленной по формуле, то при достаточном количестве пунктов меню при выборе самого нижнего в списке элемента его "рамка" будет недорисована. Если выбрать больше, то при выборе самого нижнего элемента нижний край скроллбара не будет соответствовать нижнему краю пункта.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 289
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
menu_pixmap_style = "inbox_*.png"
item_padding = 20
item_spacing = 20
item_height = 30
}
Высота вычислена по формуле.
icon-width, icon-height, item_icon_space - иконки и пространство для них
По умолчанию,
icon_width = 32 icon_height = 32 item_icon_space = 4
Текст будет дополнительно отступать на icon_width + item_icon_space от левого края области рисования пункта. Проще говоря, место под иконку оставляется независимо от того, есть иконка или нет.
Если это поведение нежелательно, стоит обнулить icon_width и выставить нужное значение для item_icon_space.
Стоит также учесть, что ширина пунктов меню дополнительно уменьшено на 2 пикселя. Таким образом, справа мы будем иметь дополнительно два пикселя до рамки меню.
Обратите внимание, что символ шрифта может включать пустые пиксели с любой из сторон. Например, в тестовой схеме расстояние от левой "рамки" по умолчанию - 36 (icon_width + item_icon_space), но расстояние до первого пикселя буквы - 37.
Использование иконок
Для того, чтобы использовать иконки, нужно завести директорию image в директории темы.
После этого необходимо поместить в директорию image иконки в формате png с именем, соответствующим классу.
Список классов по-умолчанию:
- windows > os
- gnu-linux > gnu > os
- osx > darwin > os
- hurd > gnu > os
Слева направо по убыванию важности. Если найдена иконка windows.png, то будет отображена она, а не иконка os.png.
Также, для основной системы, под которой был установлен Grub2, доступен класс с её именем. (более важный, чем gnu-linux).
Например, для системы ROSA класс будет "rosa" и тп. Классы можно найти в файле /boot/grub2/grub.cfg.
С патчем, применённым в ROSA, подобный класс выводится для остальных установленных на компьютере операционных систем.
scrollbar_frame, scrollbar_thumb, scrollbar_width, scrollbar - скроллбар, полоса прокрутки
Подробнее про полоску прокрутки.
- Не стоит использовать элементы оформления, отличные от севера, центра и юга для scrollbar_thumb.
- Для scrollbar_frame можно использовать все 9 областей.
- Добавляя прозрачные пиксели к крайним областям scrollbar_frame, можно добиться увеличения отступов от краёв экрана и от пунктов меню загрузки.
- Полоска прокрутки рисуется, начиная от правого края центрального среза. Т.е. если у нас нет оформления меню или в оформлении меню нет восточной части, мы не увидим полоску прокрутки, даже когда она нужна.
- Полоска рисуется только тогда, когда необходима.
- Стоит учесть, что ширина элемента меню уменьшена на 2 пикселя от максимальной. Таким образом расстояние от пунктов меню до скроллбара у нас всегда минимум два пикселя.
- Нужно обязательно указать и scrollbar_frame, и scrollbar_thumb. Если указан только один из элементов, то скроллбар не будет прорисован.
- Ширина scrollbar_frame и scrollbar_thumb может быть разной.
- scrollbar_frame рисуется в восточной части оформления меню. scrollbar_thumb рисуется целиком в центральной части scrollbar_frame.
- scrollbar_width - ширина скроллбара. А именно, ширина центральной части scrollbar_frame. Если сумма scrollbar_width и ширин восточной и западной областей scrollbar_frame меньше ширины восточной части оформления меню, то не вся полоска будет прорисована.
- Можно задать значение False для scrollbar. Тогда полоса прокрутки не будет показана. Можно просто не указывать scrollbar_thumb и scrollbar_frame.
- Как уже говорилось выше, на скроллбар не действует параметр item_padding.
В этом примере к "рамке" не добавлены дополнительные пиксели под скроллбар.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 289
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
menu_pixmap_style = "inbox_*.png"
item_padding = 20
item_height = 30
item_spacing = 20
scrollbar_thumb = "scrollbar_thumb_*.png"
scrollbar_frame = "scrollbar_frame_*.png"
scrollbar_width = 10
}
Как видим, скроллбар недорисован.
В этом примере мы заменили "рамку" меню на специально созданную. Далее используем именно такое описание boot_menu.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 289
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
menu_pixmap_style = "menu_*.png"
item_padding = 20
item_height = 30
item_spacing = 20
scrollbar_thumb = "scrollbar_thumb_*.png"
scrollbar_frame = "scrollbar_frame_*.png"
scrollbar_width = 10
}
Как видим, теперь скроллбар отображается корректно. Также видим, что item_padding не влияет на скроллбар.
visible - не показывать меню загрузки
Можно задать значение False для visible - тогда меню загрузки не будет показано. Аналогично, можно не описывать компонент boot_menu в главном файле темы.
progress_bar - Горизонтальный индикатор обратного отсчёта времени
Этот элемент служит для отображения времени, оставшегося до автоматической загрузки пунта, выделенного по умолчанию.
Изначально прогресс показывается не от начала индикатора.
left, top, width, height - координаты прямоугольника
Стандартные параметры, не забудьте их задать.
Обратите внимание, что если width или height будет меньше, чем необходимо для отображения заданного текста, то width или height будет автоматически увеличено.
id - идентификатор
Чтобы происходило отображение обратного отсчёта времени (текстом или визуально), необходимо задать предопределённое значение для id.
id = "__timeout__"
text - текст, выводимый на индикаторе
Текст, выводимый на индикаторе отсчёта времени. Есть несколько встроенных особых значений. Они имеют особый смысл и переводятся на разные языки.
- @TIMEOUT_NOTIFICATION_SHORT@ для "Nс"
- @TIMEOUT_NOTIFICATION_MIDDLE@ для "осталось Nс."
- @TIMEOUT_NOTIFICATION_LONG@ для "Выделенный пункт будет выполнен автоматически через Nс."
N - это количиство секунд до автозапуска пункта по умолчанию. Строка обновляется каждую секунду. Также можно задать любое значение.
text-color, font - цвет шрифта и шрифт
Цвет шрифта и шрифт для выводимого на индикаторе текста.
Подробнее о создании шрифтов в разделе о шрифтах.
Одноцветный режим и режим с оформлением
Предусмотрены два варианта оформления:
- одноцветный, с заливкой областей фиксированными цветами и однопиксельной рамкой
- с элементам оформления, или "рамочками"
Если использована хотя бы одна опция для оформления с использованием "рамочек", то будет включён второй режим. Иначе используется первый режим.
Подбробнее далее.
bg_color, fg_color, border_color - для одноцветного режима
+ progress_bar {
left = 50%-300
top = 50%+200
width = 600
height = 50
id = "__timeout__"
text = "@TIMEOUT_NOTIFICATION_LONG@"
border_color = "white"
}
В примере используются значения по умолчанию:
bg_color = "128, 128, 128" fg_color = "200, 200, 200"
bar_style, highlight_style - для режима с оформлением
Обратите внимание, что для highlight_style рекомендуется использовать элементы оформления, состоящие только из центральной области. Иначе индикатор отсчёта времени будет отображён некорректно.
Обратите внимание, что достаточно использовать одну из опций для включения режима.
+ progress_bar {
left = 50%-300
top = 50%+200
width = 600
height = 50
id = "__timeout__"
text = "@TIMEOUT_NOTIFICATION_LONG@"
bar_style = "inbox_*.png"
highlight_style = "progress_*.png"
}
Убрать оформление
Чтобы убрать оформление и оставить только текстовую строку, нужно придать одинаковые значения bar_style и highlight_style.
Значение может быть любым, не обязательно, чтобы оно соответствовало какому-то реальному элементу оформления.
В значении обязательно должен присутствовать символ "*".
В примере текст сообщения сделан белым.
+ progress_bar {
left = 50%-300
top = 50%+200
width = 600
height = 50
id = "__timeout__"
text = "@TIMEOUT_NOTIFICATION_LONG@"
text_color = "white"
bar_style = "*"
highlight_style = "*"
}
visible - не показывать горизонтальный индикатор
Можно задать значение False. Тогда индикатор обратного отсчёта времени не будет отображён. Аналогично, можно просто не указывать индикатор в главном файле темы.
circular_progress - Круговой индикатор обратного отсчёта времени
Круговой индикатор обратного отсчёта времени позволяет отобразить графически время, оставшееся до загрузки пункта по умолчанию.
Отображение оставшегося времени идёт путём прорисовки "тактов".
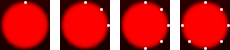
Если не установлена опция ticks_disappear, то такты появляются (по кругу, по часовой стрелке), пока не замкнут круг.
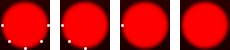
Если установлена опция ticks_disappear, то такты исчезают.
Всегда рисуется на один такт меньше ожидаемого. Изначально часть тактов может быть прорисована (круговой индикатор начинает заполняться не с нуля).
left, top, width, height - координаты прямоугольника
Стандартные параметры, не забудьте их задать. Рекомендуются придать ширине и высоте равные значения. Подробнее об особенностях координат прямоугольника смотрите далее.
id - идентификатор
Чтобы происходило отображение обратного отсчёта времени, необходимо задать значение для id.
id = "__timeout__"
center_bitmap, tick_bitmap - изображения для кругового индикатора
Центральное изображение не масштабируется и не поворачивается. Рисуется в центре указанного прямоугольника. Если изображение меньше прямоугольника, то часть изображения не будет отображена.
Изображение для тактов не масштабируется и не поворачивается. Рисуется многократно по окружности, вписанной в указанный прямоугольник.
Рекомендуются квадратные изображения (ширина и высота совпадают).
Вычисления ведутся по ширине элемента и по ширине такта.
Если ширина элемента больше высоты, то часть тактов не будет прорисована.
Если высота такта будет больше ширины, то такты будут прорисованы некорректно.
Рекомендуется сделать ширину такта такой же чётности, как чётность ширины элемента. (только в таком случае можно добиться корректного симметричного отображения)
num_ticks, start_angle, ticks_disappear - параметры кругового индикатора
num_ticks - количество тактов
start_angle - стартовый угол (относительно оси "x"). Измеряется в "попугаях". Один "попугай" - 1/256 круга. Таким образом, -90 градусов (или -π/2), в "попугаях", будет -64.
По причине того, что tick_bitmap прорисовается без изменений (не поворачивается, не масштабируется, не изменяется), и в силу того, что углы измеряются в оговоренных "попугаях", рекомендуется задавать для num_ticks значения, равные степеням двойки. Таким образом, мы получим более гладкую и симметричную картину.
ticks_disappear - по умолчанию такты появляются, пока не замкнут окружность.
Можно задать для величины ticks_disappear значение True. Тогда такты будут исчезать, пока не исчезнет последний.
ticks_disappear = "True"
Обратите внимание, что на каждом шаге рисуется на один такт меньше ожидаемого количества.
Пример
+ circular_progress {
left = 50%-450
top = 50%+310
id = "__timeout__"
width = 51
height = 51
center_bitmap = "center.png"
tick_bitmap = "tick.png"
num_ticks = 8
}
label - текстовая строка
Мы можем отобразить текст с помощью элемента label. Также, задав определённым образом id и text, мы можем отобразить время, оставшееся до автоматической загрузки пункта по умолчанию.
Обратите внимание, что строки не переносятся. Если текст не помещается в заданный прямоугольник, он пишется правее до конца экрана.
left, top, width, height - координаты прямоугольника
Стандартные параметры, не забудьте их задать.
Обратите внимание, что width используется только для оценки смещения текста, если задан параметр align со значениями "center" или "right".
Также обратите внимание, что height не используется.
font, color - шрифт и цвет шрифта
Цвет шрифта и шрифт для выводимого на элементе текста.
Подробнее о создании шрифтов в разделе о шрифтах.
align - выравнивание
Доступны три значения:
- left - выровнять текст по левому краю элемента
- center - выровнять текст по центру элемента
- right - выровнять текст по правому краю элемента
Отобразить время до автоматической загрузки
Чтобы происходило отображение обратного отсчёта времени, необходимо задать значение для id. И не должен быть указан параметр text.
+ label {
left = 50%-350
top = 50%+260
height = 30
width = 30
id = "__timeout__"
color = "white"
}
text - отображаемый текст
Мы можем отобразить любое текстовое сообщение. Есть несколько особенных значений.
- @KEYMAP_SHORT@ для отображения "«enter»: загрузка, «e»: параметры, «c»: командная строка"
- @KEYMAP_MIDDLE@ для отображения "Нажмите «enter» для загрузки выбранной ОС, «e» для редактирования команд до загрузки или «c» для получения командной строки."
- @KEYMAP_LONG@ для отображения "Нажмите «enter» для загрузки выбранной ОС, «e» для редактирования команд до загрузки или «c» для получения командной строки. По ESC осуществляется возврат в предыдущее меню."
Особенные значения переводятся на выставленный язык.
Обратите внимание, что текст не переносится построчно и не обрезается по ширине.
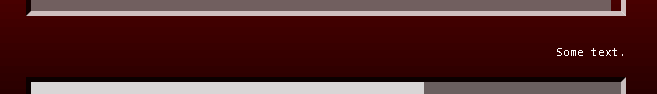
Пример с обычным значением параметра text
+ label {
left = 50%-300
top = 50%+220
height = 30
width = 600
color = "white"
align = "right"
text = "Some text."
}
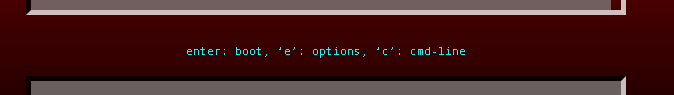
Пример с особым значением параметра text
+ label {
left = 50%-300
top = 50%+220
height = 30
width = 600
color = "cyan"
align = "center"
text = "@KEYMAP_SHORT@"
}
image - изображение
Мы можем вывести изображение на экран.
Если высота меньше реальной высоты изображения или не указана, то высоте будет присвоено значение высоты изображения. Аналогично для ширины.
Если высота или ширина больше реальной высоты или ширины, соответственно, то изображение будет растянуто до указанных размеров.
left, top, width, height - координаты прямоугольника
Стандартные параметры, не забудьте их задать.
Если мы хотим отобразить изображение не растянутым, мы можем не задавать width и height - они будут заданы автоматически.
file - путь к файлу
Полный путь к файлу изображения.
vbox - вертикальный контейнер
Контейнер. Элемент, который содержит другие элементы.
left, top, width, height - координаты прямоугольника
Не забудьте указать left и top. height и width указывать не нужно - они всё равно будут переопределены.
Расположение элементов
Элементы, содержащиеся в вертикальном контейнере, выводятся последовательно сверху вниз.
Для дочерних элементов не нужно указывать left и top - эти значения не берутся в расчёт.
Подсчитывается максимум из ширин элементов, содержащихся в вертикальном контейнере, затем всем ширинам элементов и ширине вертикального контейнера задаётся значение этого максимума.
Значения высот дочерних компонентов сохраняются.
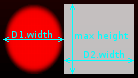
+ vbox {
left = 50%+310
top = 50%-50
width = 20
height = 100
#D1
+ image { left = 50 top = 10 width = 60 height = 60 file = "center.png" }
#D2
+ image { left = 40 top = 20 width = 70 height = 70 file = "button_n.png" }
}
hbox - Горизонтальный контейнер
Контейнер. Элемент, который содержит другие элементы.
left, top, width, height - координаты прямоугольника
Не забудьте указать left и top. height и width указывать не нужно - они всё равно будут переопределены.
Расположение элементов
Элементы, содержащиеся в горизонтальном контейнере, выводятся последовательно слева направо.
Для дочерних элементов не нужно указывать left и top - эти значения не берутся в расчёт.
Подсчитывается максимум из высот элементов, содержащихся в горизонтальном контейнере, затем всем высотам элементов и высоте горизонтального контейнера задаётся значение этого максимума.
Значения ширин дочерних компонентов сохраняются.
Пример
+ hbox {
left = 300
top = 50%+310
width = 20
height = 100
#D1
+ image { left = 50 top = 10 width = 60 height = 60 file = "center.png" }
#D2
+ image { left = 40 top = 20 width = 70 height = 70 file = "button_n.png" }
}
canvas - Канва
Контейнер. Элемент, который содержит другие элементы. Координаты элементов, содержащихся в контейнере, являются относительными. Таким образом, (0,0) для содержимого контейнера - это координаты верхнего левого угла контейнера.
Корневой элемент является канвой.
left, top, width, height - координаты прямоугольника
Стандартные параметры, не забудьте их задать.
Особенности
Общие особенности, не относящиеся к конкретному пункту.
Порядок прорисовки элементов
В вертикальном контейнере элементы рисуются сверху вниз, по порядку.
В горизонтально контейнере элементы рисуются слева направо, по порядку.
Элементы, содержащиеся в канве, рисуются в обратном порядке относительно указанного в файле темы. Таким образом, тот элемент который описан в начале файла темы, будет нарисован поверх другого элемента, описанного в конце файла темы.
Область прорисовки элемента
Для каждого элемента определена область прорисовки - с помощью параметров left, top, width, height.
Всё, что выходит за рамки области прорисовки - не будет прорисовано.
Минимальный размер элемента
Для каждого элемента подсчитывается минимально допустимая ширина и минимально допустимая высота. Если указанная в файле темы ширина или высота меньше минимальной ширины или высоты (соответственно), то ширина или высота переопределяются.
Если числовые значения принимают недопустимые значение
Обратите внимание, что абсолютные и относительные значения берутся относительно родительского контейнера.
Для удобства назовём ширину и высоту родительского контейнера, соответственно, parent_width и parent_height.
Если left или top оказались отрицательными, они приравниваются к 0.
Если left + width оказывается больше, чем parent_width, то width приравнивается к parent_width - left. Таким образом, правый край будет совпадать с правым краем родительского контейнера.
Если top + height оказывается больше, чем parent_height, то height приравнивается к parent_height - top. Таким образом, нижний край будет совпадать с нижним краем родительского контейнера.
Эти особенности мы можем использовать для того, чтобы при разных разрешениях у нас было разное взаиморасположение элементов интерфейса.
Подбор символа
Когда указанный в файле темы шрифт не найден, или в указанном шрифте отсутствуют нужный символ - берется символ из наиболее близкого по параметрам шрифта (среди представленных в теме).
Например, в некоторых шрифтах нет символов для прорисовки рамок, и если задать шрифт консоли именно такой, - то символ рамки будет взять из другого шрифта. Не зная данной особенности, можно долго удивляться неожиданному результату (например, прерывистая рамка)
Руководство по созданию шрифтов
GRUB использует свой собственный формат шрифтов. Эти шрифты можно получить с помощью утилиты grub2-mkfont.
После создания шрифта и помещения его в директорию темы, необходимо перезапустить утилиту grub2-update, чтобы изменения были приняты.
Создание шрифта c помощью grub2-mkfont
GRUB не использует кернинг (изменение межсимвольного расстояния при определённых сочетаниях символов).
Полученный в результате действия утилиты файл обязательно должен иметь расширение .pf2
Синтаксис:
grub2-mkfont INPUT_FONT [дополнительные параметры] -o OUTPUT_FONT
Полученный файл нужно положить в директорию с главным файлом темы.
Параметры утилиты grub2-mkfont
--output, -o
Обязательный параметр. Имя полученного файла. Должно иметь расширение .pf2, чтобы шрифт мог быть прочитан GRUB.
--verbose, -v
grub2-mkfont DroidSansMono.ttf -o tmp.pf2 -v
Font name: Droid Sans Mono Regular 16 Max width: 13 Max height: 17 Font ascent: 17 Font descent: 5 Number of glyph: 591
Отобразить информацию о созданном шрифте.
Отображает имя, максимальную ширину и высоту, подъём и спуск шрифта, количество символов.
--name, -n
Задать имя шрифта.
По умолчанию, имя шрифта формируется следующим образом: ИМЯ_ШРИФТА ТИП РАЗМЕР
--size, -s
Задать размер шрифта в пикселях.
По умолчанию 16.
--bold, -b
Отображить жирный шрифт.
По умолчанию формируется обычный шрифт.
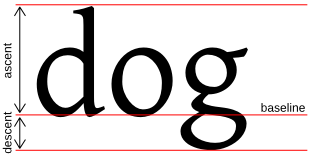
ascent, descent или подъём и спусе шрифта
--asce, -c
ascent или подъём шрифта (см схему)
--desc, -d
descent или спуск шрифта (см схему)
Можно задать эти параметры, если мы хотим получить меньшее \ большее межстрочное расстояние, выровнять базовую линию (baseline на чертеже). Если мы указываем эти параметры вручную, необходимо проследить, чтобы нужные нам символы были отображены полностью.
Выбрать символы для перекодировки
Мы можем выбрать только определённую группу символов для перекодировки.
--ascii-bitmaps
чтобы перекодировать только ascii символы
--range, -r
чтобы перекодировать выбранный диапазон символов
Параметры, изменяемые вне theme.txt
Настройки, прописанные вне главного файла темы.
Файл /etc/defalut/grub
GRUB_THEME
Полный путь главного файла темы.
GRUB_BACKGROUND
Полный путь фонового изображения консоли. Данный файл должен быть строго непрозразным. Растягивается до размеров консоли (с учётом 3 пикселей рамки)
LANG и LANGUAGE
Чтобы задать используемый в GRUB язык, нужно указать оба этих параметра. Значения должны совпадать.
Можно использовать различный синтаксис: ru, ru_RU, ru_RU.UTF-8.
Владимир Тестов, ROSA, 2013.