Nginx — различия между версиями
PastorDi (обсуждение | вклад) |
PastorDi (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 219: | Строка 219: | ||
* server_name - имя вашего сервера. По умолчанию localhost | * server_name - имя вашего сервера. По умолчанию localhost | ||
* location / { - это управление путями запроса, в данном случае ```/``` это корень сайта. Т.е. все обращения по ip адресу или server_name будут перехватываться | * location / { - это управление путями запроса, в данном случае ```/``` это корень сайта. Т.е. все обращения по ip адресу или server_name будут перехватываться | ||
| + | * root - путь к файлам сайта, которые будут открываться при запросе к этому хосту. У Nginx должен быть доступ на чтение ко всем папкам по этому пути | ||
| + | * index - файлы, которые будут открываться, если адрес файла не указан в URL | ||
Полный список всех опций Nginx можно почитать в [https://nginx.org/ru/docs/ документации]. | Полный список всех опций Nginx можно почитать в [https://nginx.org/ru/docs/ документации]. | ||
| + | === Создание виртуальных хостов === | ||
| − | [[Категория:Программы ROSA Linux | + | Сначала нужно создать структуру каталогов для хранения данных для сайтов. |
| − | [[Категория: | + | |
| + | Такие каталоги (каталоги верхнего уровня) называются document root. В каталоге {{File|/var/www}} нужно создать отдельные подкаталоги для каждого сайта. А в них - подкаталоги html для хранения файлов сайта. | ||
| + | |||
| + | mkdir -p /var/www/rosaserver1/html | ||
| + | mkdir -p /var/www/rosaserver2/html | ||
| + | |||
| + | Затем необходимо назначить права владения для директории с помощью переменной среды $USER, которая будет использоваться для текущего системного пользователя: | ||
| + | |||
| + | chown -R $USER:$USER /var/www/rosaserver1/html | ||
| + | chown -R $USER:$USER /var/www/rosaserver2/html | ||
| + | |||
| + | Теперь нужно создать страницу для каждого из сайтов, чтобы иметь возможность просмотреть их. | ||
| + | |||
| + | Для первого сайта: | ||
| + | nano /var/www/rosaserver1/html/index.html | ||
| + | Добавляем в файл простой код: | ||
| + | <pre> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>Welcome to RosaServer1!</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Success! The RosaServer1 block is working!</h1> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | Для второго сайта: | ||
| + | nano /var/www/rosaserver2/html/index.html | ||
| + | Добавляем в файл простой код: | ||
| + | <pre> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>Welcome to RosaServer2!</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Success! The RosaServer2 block is working!</h1> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | Сохраните и закройте файл | ||
| + | |||
| + | Теперь надо создать серкции '''server''', т.е. виртуальные хостя для Nginx. | ||
| + | |||
| + | Для начала создайте каталог для хранения файлов хостов (sites-available), а также каталог, предоставляющий Nginx список хостов, которые нужно обслуживать (sites-enabled). | ||
| + | |||
| + | mkdir /etc/nginx/sites-available | ||
| + | mkdir /etc/nginx/sites-enabled | ||
| + | |||
| + | После этого нужно сообщить , что доступные блоки server хранятся в каталоге sites-enabled. Для этого нужно отредактировать главный конфигурационный файл Nginx, добавив в него строку, сообщающую о других конфигурационных файлах: | ||
| + | |||
| + | Добавьте эти строки в конец блока http {}: | ||
| + | |||
| + | include /etc/nginx/sites-enabled/*.conf; | ||
| + | |||
| + | Теперь надо создать файлы конфигурации для наших виртуальных хостов: | ||
| + | |||
| + | cp /etc/nginx/conf.d/virtual.conf /etc/nginx/sites-available/rosaserver1.conf | ||
| + | cp /etc/nginx/conf.d/virtual.conf /etc/nginx/sites-available/rosaserver2.conf | ||
| + | |||
| + | Откроем каждый файл {{File|/etc/nginx/sites-available/rosaserver1.conf}} и {{File|/etc/nginx/sites-available/rosaserver2.conf}} и отредактикуем его: | ||
| + | |||
| + | nano /etc/nginx/sites-available/rosaserver1.conf | ||
| + | |||
| + | В итоге должен получится такой формат файлов: | ||
| + | <pre> | ||
| + | server { | ||
| + | listen 80; | ||
| + | server_name rosaserver1; | ||
| + | |||
| + | location / { | ||
| + | root /var/www/rosaserver1/html; | ||
| + | index index.html index.htm; | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | Аналогично с вторым файлом, только server_name впишите rosaserver1 и в root /var/www/rosaserver2/html | ||
| + | |||
| + | Базовая конфигурация хоста завершена. Сохраните и закройте файл. | ||
| + | |||
| + | Включение секции '''server''' | ||
| + | |||
| + | Для этого создайте символическую ссылку для каждой секции (сайта) в каталог sites-enabled: | ||
| + | ln -s /etc/nginx/sites-available/rosaserver1.conf /etc/nginx/sites-enabled/rosaserver1.conf | ||
| + | ln -s /etc/nginx/sites-available/rosaserver2.conf /etc/nginx/sites-enabled/rosaserver2.conf | ||
| + | |||
| + | После этого перезапустите Nginx, чтобы обновить настройки сервера: | ||
| + | systemctl restart nginx.service | ||
| + | |||
| + | Проверим работу наших виртуальныз серверов. Откроем браузер по адресам: {{Cmd|http://rosaserver1/}} и {{Cmd|http://rosaserver2/}} | ||
| + | |||
| + | [[Файл:Nginx2.png]] | ||
| + | |||
| + | Мы видим на двух виртуальных серверах наши демо-странички. | ||
| + | |||
| + | [[Категория:Программы ROSA Linux]] | ||
| + | [[Категория:ROSA Server]] | ||
[[Category:SoftwareDescriptions]] | [[Category:SoftwareDescriptions]] | ||
Текущая версия на 14:01, 10 марта 2023
Содержание
Nginx сервер
Nginx - это самый популярный в мире веб-сервер, который обеспечивает работу целого ряда крупнейших сайтов в Интернете с огромным трафиком. Обычно он использует ресурсы эффективнее, чем Apache, и может использоваться как веб-сервер или обратный прокси-сервер.
Уже длительное время он обслуживает серверы многих высоконагруженных российских сайтов, таких как Яндекс, Mail.Ru, ВКонтакте и Рамблер.
- Возможности
- Обслуживание статических запросов, индексных файлов, автоматическое создание списка файлов, кэш дескрипторов открытых файлов;
- Акселерированное обратное проксирование с кэшированием, простое распределение нагрузки и отказоустойчивость;
- Акселерированная поддержка FastCGI, uwsgi, SCGI и memcached серверов с кэшированием, простое распределение нагрузки и отказоустойчивость;
- Модульность, фильтры, в том числе сжатие (gzip), byte-ranges (докачка), chunked ответы, XSLT-фильтр, SSI-фильтр, преобразование изображений; несколько подзапросов на одной странице, обрабатываемые в SSI-фильтре через прокси или FastCGI, выполняются параллельно;
- Поддержка SSL и расширения TLS SNI.
- А также
- Виртуальные серверы, определяемые по IP-адресу и имени;
- Поддержка keep-alive и pipelined соединений;
- Гибкость конфигурации;
- Изменение настроек и обновление исполняемого файла без перерыва в обслуживании клиентов;
- Настройка форматов логов, буферизованная запись в лог, быстрая ротация логов;
- Специальные страницы для ошибок 3xx-5xx;
- rewrite-модуль: изменение URI с помощью регулярных выражений;
- Выполнение разных функций в зависимости от адреса клиента;
- Ограничение доступа в зависимости от адреса клиента и по паролю (HTTP Basic аутентификация);
- Проверка HTTP referer;
- Методы PUT, DELETE, MKCOL, COPY и MOVE;
- FLV и MP4 стриминг;
- Ограничение скорости отдачи ответов;
- Ограничение числа одновременных соединений и запросов с одного адреса;
- Встроенный Perl.
- Функциональность почтового прокси-сервера
- Перенаправление пользователя на IMAP- или POP3-сервер с использованием внешнего HTTP-сервера аутентификации;
- Проверка пользователя с помощью внешнего HTTP-сервера аутентификации и перенаправление соединения на внутренний SMTP-сервер;
- Методы аутентификации:
POP3: USER/PASS, APOP, AUTH LOGIN/PLAIN/CRAM-MD5;
IMAP: LOGIN, AUTH LOGIN/PLAIN/CRAM-MD5;
SMTP: AUTH LOGIN/PLAIN/CRAM-MD5;
- Поддержка SSL;
- Поддержка STARTTLS и STLS.
- Архитектура и масштабируемость
- Один главный и несколько рабочих процессов, рабочие процессы работают под непривилегированным пользователем;
- Поддержка kqueue (FreeBSD 4.1+), epoll (Linux 2.6+), rt signals (Linux 2.2.19+), /dev/poll (Solaris 7 11/99+), event ports (Solaris 10), select и poll;
- Использование возможностей, предоставляемых kqueue, таких как EV_CLEAR, EV_DISABLE (для временного выключения события), NOTE_LOWAT, EV_EOF, число доступных данных, коды ошибок;
- Поддержка sendfile (FreeBSD 3.1+, Linux 2.2+, Mac OS X 10.5+), sendfile64 (Linux 2.4.21+) и sendfilev (Solaris 8 7/01+);
- Поддержка файлового AIO (FreeBSD 4.3+, Linux 2.6.22+);
- Поддержка DIRECTIO (FreeBSD 4.4+, Linux 2.4+, Solaris 2.6+, Mac OS X);
- Поддержка accept-фильтров (FreeBSD 4.1+, NetBSD 5.0+) и TCP_DEFER_ACCEPT (Linux 2.4+);
- На 10 000 неактивных HTTP keep-alive соединений расходуется около 2.5M памяти;
- Минимум операций копирования данных.
Ссылки
Инсталляция Nginx
Установите пакет nginx с помощью следующей команды:
dnf install nginx
Для запуска Nginx надо стартовать его сервис:
systemctl start nginx.service
Чтобы включить Nginx при запуске системы:
systemctl enable nginx.service
Структура файлов и директорий Nginx
Контент
/usr/share/nginx/html: реальный веб-контент, в состав которого по умолчанию входит только показанная ранее страница Nginx по умолчанию, выводится из директории /usr/share/nginx/html. Это можно изменить путем изменения файлов конфигурации Nginx.
Конфигурация сервера
/etc/nginx: директория конфигурации Nginx. Здесь хранятся все файлы конфигурации Nginx.
/etc/nginx/nginx.conf: основной файл конфигурации Nginx. Его можно изменить для внесения изменений в глобальную конфигурацию Nginx.
/etc/nginx/conf.d/: эта директория содержит файлы конфигурации для блока сервера, где вы можете определить веб-сайты, которые размещены в Nginx. Типичный подход — размещение каждого сайта в отдельном файле, название которого совпадает с доменным именем сайта, например, vash_domen.conf.
Журналы сервера
/var/log/nginx/access.log: каждый запрос к вашему веб-серверу регистрируется в этом файле журнала, если Nginx не настроен иначе.
/var/log/nginx/error.log: любые ошибки Nginx будут регистрироваться в этом журнале.
Настройка сервера
После старта сервиса Nginx проверяем работу. Открываем браузер по адресу http://<ip адрес>/
Где <ip адрес> - это адрес сервера где запустили Nginx
Настройка файла конфигурации:
Основной файл конфигурации, как сказано было выше, /etc/nginx/nginx.conf Открываем его и правим нужные вам данные. Например, коснемнся некоторых из них:
Ниже представлен дефолтная конфигурация.
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
- user - тут можно всписать nginx. Это юзер от которого запускается Nginx. В Росе Сервер он закомментирован, т.к. по дефолту запускается от юзера nginx
- listen - в секции server отвечает за то, на каком порту "висит" Nginx. В данном лучае порт 80 ipv4.
- server_name - имя вашего сервера. По умолчанию localhost
- location / { - это управление путями запроса, в данном случае ```/``` это корень сайта. Т.е. все обращения по ip адресу или server_name будут перехватываться
- root - путь к файлам сайта, которые будут открываться при запросе к этому хосту. У Nginx должен быть доступ на чтение ко всем папкам по этому пути
- index - файлы, которые будут открываться, если адрес файла не указан в URL
Полный список всех опций Nginx можно почитать в документации.
Создание виртуальных хостов
Сначала нужно создать структуру каталогов для хранения данных для сайтов.
Такие каталоги (каталоги верхнего уровня) называются document root. В каталоге /var/www нужно создать отдельные подкаталоги для каждого сайта. А в них - подкаталоги html для хранения файлов сайта.
mkdir -p /var/www/rosaserver1/html mkdir -p /var/www/rosaserver2/html
Затем необходимо назначить права владения для директории с помощью переменной среды $USER, которая будет использоваться для текущего системного пользователя:
chown -R $USER:$USER /var/www/rosaserver1/html chown -R $USER:$USER /var/www/rosaserver2/html
Теперь нужно создать страницу для каждого из сайтов, чтобы иметь возможность просмотреть их.
Для первого сайта:
nano /var/www/rosaserver1/html/index.html
Добавляем в файл простой код:
<html> <head> <title>Welcome to RosaServer1!</title> </head> <body> <h1>Success! The RosaServer1 block is working!</h1> </body> </html>
Для второго сайта:
nano /var/www/rosaserver2/html/index.html
Добавляем в файл простой код:
<html> <head> <title>Welcome to RosaServer2!</title> </head> <body> <h1>Success! The RosaServer2 block is working!</h1> </body> </html>
Сохраните и закройте файл
Теперь надо создать серкции server, т.е. виртуальные хостя для Nginx.
Для начала создайте каталог для хранения файлов хостов (sites-available), а также каталог, предоставляющий Nginx список хостов, которые нужно обслуживать (sites-enabled).
mkdir /etc/nginx/sites-available mkdir /etc/nginx/sites-enabled
После этого нужно сообщить , что доступные блоки server хранятся в каталоге sites-enabled. Для этого нужно отредактировать главный конфигурационный файл Nginx, добавив в него строку, сообщающую о других конфигурационных файлах:
Добавьте эти строки в конец блока http {}:
include /etc/nginx/sites-enabled/*.conf;
Теперь надо создать файлы конфигурации для наших виртуальных хостов:
cp /etc/nginx/conf.d/virtual.conf /etc/nginx/sites-available/rosaserver1.conf cp /etc/nginx/conf.d/virtual.conf /etc/nginx/sites-available/rosaserver2.conf
Откроем каждый файл /etc/nginx/sites-available/rosaserver1.conf и /etc/nginx/sites-available/rosaserver2.conf и отредактикуем его:
nano /etc/nginx/sites-available/rosaserver1.conf
В итоге должен получится такой формат файлов:
server {
listen 80;
server_name rosaserver1;
location / {
root /var/www/rosaserver1/html;
index index.html index.htm;
}
}
Аналогично с вторым файлом, только server_name впишите rosaserver1 и в root /var/www/rosaserver2/html
Базовая конфигурация хоста завершена. Сохраните и закройте файл.
Включение секции server
Для этого создайте символическую ссылку для каждой секции (сайта) в каталог sites-enabled:
ln -s /etc/nginx/sites-available/rosaserver1.conf /etc/nginx/sites-enabled/rosaserver1.conf ln -s /etc/nginx/sites-available/rosaserver2.conf /etc/nginx/sites-enabled/rosaserver2.conf
После этого перезапустите Nginx, чтобы обновить настройки сервера:
systemctl restart nginx.service
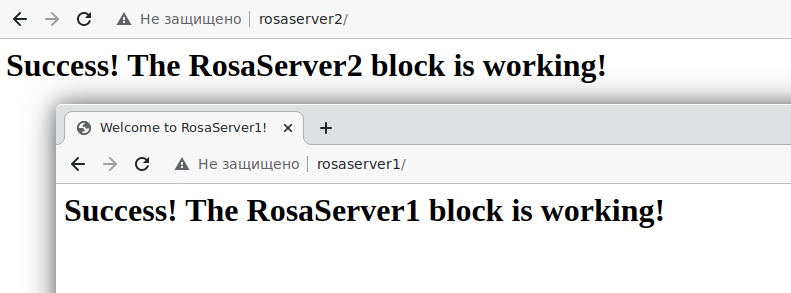
Проверим работу наших виртуальныз серверов. Откроем браузер по адресам: http://rosaserver1/ и http://rosaserver2/
Мы видим на двух виртуальных серверах наши демо-странички.