Difference between revisions of "User:Vasily.podvornyak"
| Line 914: | Line 914: | ||
=='''Область отрисовки элемента'''== | =='''Область отрисовки элемента'''== | ||
| − | + | Для каждого элемента определена область отрисовки. Она устанавливается свойствами <tt>left</tt>, <tt>top</tt>, <tt>width</tt>, <tt>height</tt>. | |
| − | + | Всё что пересекается с назначенной область не будет отрисованно. | |
| − | ==''' | + | =='''Наименьший размер элемента'''== |
Each element have a function for determination of the minimal size of the rectangle enough to draw this element. If defined width (height) is less then minimal width (height) then defined width (height) will be redefined to the minimal value. | Each element have a function for determination of the minimal size of the rectangle enough to draw this element. If defined width (height) is less then minimal width (height) then defined width (height) will be redefined to the minimal value. | ||
Revision as of 23:03, 12 August 2015
Овормление загрузчика Grub2 2.00
Бороздя просторы большой сети, мне не посчасливилось найти подробного руководства по созданию тем оформления загрузчика GRUB2, которое бы помогло мне понять смысл каждого значения и каждой переменной на конкретных примерах. Несмотря на это, создавая тему оформления, вы хотите получить конкретный результат. Так, что-бы каждая точка оформления находилась там, где вам хотите. Вот я и решил написать такое руководство, пока просматривал исходный код. Цель данного руковдства представить каждую возможность графического оформления, показать особенности и ограничения в офомлении загрузчика GRUB2, представить план по созданию новой темы, с точностью до каждого пикселя.
Contents
- 1 С чего начать
- 2 Общие понятия
- 3 Описание тестовой схемы
- 4 Свойства элементов
- 4.1 Основные свойства
- 4.2 Корневой элемент
- 4.3 Загрузочное меню - boot_menu
- 4.3.1 Координаты и размеры прямоугольной области элементов меню - left, top, width, height
- 4.3.2 Шрифт и цвет для элеметов меню - item_color, item_font, selected_item_color, selected_item_font
- 4.3.3 Оформление елементов меню - seleted_item_pixmap_style, item_pixmap_style
- 4.3.4 Оформление меню - menu_pixmap_style
- 4.3.5 Отступы - item_padding
- 4.3.6 Составление елементов меню - height, item_height, item_spacing
- 4.3.7 Иконки и их расположение - icon-width, icon-height, item_icon_space
- 4.3.8 Использование иконок
- 4.3.9 Настройки полосы прокрутки - scrollbar_frame, scrollbar_thumb, scrollbar_width, scrollbar
- 4.3.10 "Не показывай меню" - visible
- 4.4 Горизонтальный индикатор осчёта - progress_bar
- 4.4.1 Координаты и размеры прямоугольника - left, top, width, height
- 4.4.2 Индефикатор - id
- 4.4.3 Отображение текста на панели индикатора - text
- 4.4.4 Шрифт и цвет текста - text-color, font
- 4.4.5 Сплошные цвета и графические режимы оформления
- 4.4.6 Для mono-color режима - bg_color, fg_color, border_color
- 4.4.7 Для graphical режима - bar_style, highlight_style
- 4.4.8 Удаление оформления
- 4.4.9 Не отображать индикатор отсчёта - visible
- 4.5 Круговой индикатор отсчёта - circular_progress
- 4.6 Текстовая строка - label
- 4.6.1 Координаты и размер прямоугольника - left, top, width, height
- 4.6.2 Цвет и шрифт текста - font, color
- 4.6.3 Выравнивание - align
- 4.6.4 Отображение истёкшего времени до загрузки по умолчанию
- 4.6.5 Отображённый текст - text
- 4.6.6 Пример text с обычными значениями
- 4.6.7 Пример text с особыми значениями
- 4.7 Изображение - image
- 4.8 Вертикальный ящик - vbox
- 4.9 Горизонтальный ящик - hbox
- 4.10 Холст- canvas
- 5 Общие особенности
- 6 Font creation guide
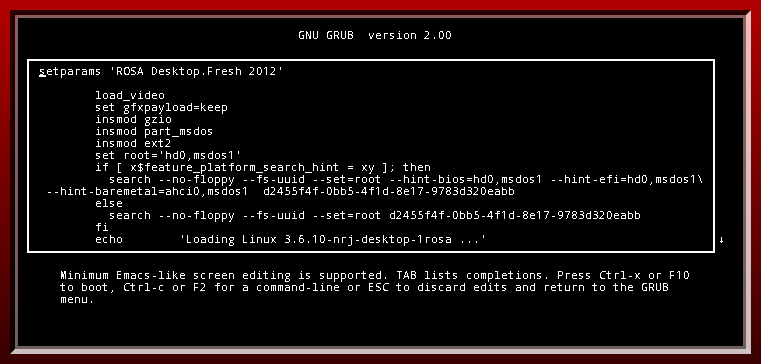
- 7 Parameters which are set outside of theme.txt
С чего начать
И так, мы хотим создать оформление для загрузчика. Давайте пройдём этот путь шаг за шагом.
Создай дирректорию
Сначала, создайте пустую папку для файлов новой темы оформления. /boot/grub2/themes/ (примечание, предпологается что загрузчик установлен в папку /boot/grub2/)
Так-же - желательно создать подпапку в этой папке /boot/grub2/themes/ Пусть это будет папка /boot/grub2/themes/test/
Создай текстовый файл
Мы должны создать основной файл оформления в только что созданной папке.
Желательно назвать файл theme.txt.
И так - создайте файл /boot/grub2/themes/test/theme.txt (в дальнейшем, theme.txt или основной файл оформления)
Свойство GRUB_THEME в /etc/default/grub
Что-бы загрузчик включил наше офрмление нужно установить свойство GRUB_THEME в файле /etc/default/grub.
Иначе говоря, мы должны написать строку GRUB_THEME=/boot/grub2/themes/test/theme.txt.
После знака "=" нужно написать абсолютный путь к основному файлу оформления.
Если строка GRUB_THEME=... уже присутствует в файле/etc/default/grub,
нужно переписать её, что-бы она выглядела так GRUB_THEME=/boot/grub2/themes/test/theme.txt.
Не должно быть двух одинаковых строк с одинаковыми параметрами.
Файл настроек загрузчика /boot/grub2/grub.cfg
Изменения в этом файле не будут применены пока мы не перезапишем настроки загрузчика.
Обычно, в системе есть скрипт update-grub2. Он должен быть запущен с правами root.
В случае если такого скрипта нет в системе нужно запустить команду grub2-mkconfig -o /boot/grub2/grub.cfg с правами root.
Скрипт update-grub2 выполняет точно такю команду.
Скрипт update-grub2 нужно вызывать всякий раз когда мы вносим изменения в настройки Grub2 /etc/default/grub.
Большинство установок оформления Grub2 описываются в файле theme.txt. Загрузчик Grub2 всякий раз при запуске проверяет этот файл и читает из него настройки. Поэтому мы должны перезапускать машину всякий раз,что-бы увидеть результат наших изменений в файле theme.txt или изменений в папке темы. Скрипт update-grub2 записывает путь к файлу настроек оформления в файл настроек загрузчика.
Общие понятия
Начинаем изучать Синтаксис файла оформления.
Каждый параметр имеет определённый тип.
Вы можете прочитать о типах данных тут.
Заметьте, что имена общих(глобальных) свойств(параметров) и их значений(компонентов) строго определённы. Если будет допущена синтаксическая ошибка в названии свойства или было выбрано недопустимое свойство, то во время запуска на экран будет выведенна ошибка. Если же было выбрано неверное значение, то оно не будет примено к свойству и сообщение об ошибке не будет выведено на экран.
Типы элементов
Есть несколько определённых типов:
- Корневой элемент
- Верхний уровень theme.txt. Здесь устанавливаются общие свойства.
- Меню загрузки (boot_menu)
- Главный элемент. Здесь устанавливаются свойства загрузочного меню.
- Горизонтальный индикатор отсчёта (progress_bar)
- Индикатор оставшегося времени до загрузки раздела меню указанного по умолчанию. Используется горизонтальная панель и текст.
- Круговой индикатор отсчёта (circular_progress)
- Индикатор оставшегося времени до загрузки раздела меню указанного по умолчанию. Используется круговая анимация.
- Текстовая строка (label)
- Отображает текстовую строку.
- Изображение (image)
- Отображает картинку.
- Вертикальный ящик (vbox)
- Элемент содержащий другие элементы. Отображает элементы столбцом, один за другим, сверху вниз.
- Горизонтальный ящик (hbox)
- Элемент содержащий другие элементы. Отображает элементы в строку, один за другим, слева направо.
- Холст (canvas)
- Элемент содержащий другие элементы. Для каждого элемента холста должны быть указаны собственные координаты позиции и размера.
Корневой элемент это экземпляр элемента типа "холст" с некоторыми дополнительными параметрами. Он занимает всё пространство экрана.
Изображения
Если указанный размер изображения больше размера изображения в файле, то катринка растягивается до уканных размеров. Наименьший размер изображения - размер изображения в файле.
Вам следует помнить эту особенность при выборе изображения для фона. Есть разные типы дисплеев. Одно и то-же изображение может по разному выглядеть на дисплеях с разным отношением сторон (4:3 и 16:9).
Если изображением является логотип, то стоит использовать абсолютные значения для параметров ширины и высоты, что-бы избежать искривлений в изображении.
Чаще всего растяжение изображения используется в различных градиентах. К примеру, вы можете использовать картинку гарадиентной заливки шириной в одну точку (1px).
Графическое оформление
Графическое оформление элемента состоит из 9-и областей - центальная, южная, юго-западная, западная и так далее.
Изображения 4-х угловых областей (таких как северо-запад) не растягиваются.
Восточная и западная области растягиваются по вертикали.
Северная и южная области растягиваются по горизонтали.
Центральная область растягивается и по горизонтали и по вертикали.
Если в оформлении есть угловые области, то в оформлении должны быть и боковые области соединённые с угловой. Например, если есть северо-западная область, то так-же должны быть северная и западная области. Более того, значения размера угловой области должны быть равны соответствующим значениям боковых областей. В нашем примере, высота северо-западной области должна быть равна высоте северной области а ширина должна равняться ширине западной области.
Шрифты
Шрифт создаётся при помощи специальной программы grub2-mkfont. Более подробную информацию о программе смотрите в статье "Руководство по созданию шрифта"
Описание тестовой схемы
Элементы оформления
Увеличены в пять раз для лучшего понимания. Тёмно-красный фон - для ясности. Альфа-канал - 75%. (прозрачность)
Элемент графического оформления
| |
|
|
| |
|
|
| |
|
|
Элемент графического оформления
| |
|
|
| |
|
|
| |
|
|
Оформление загрузочного меню
| |
|
|
| |
|
|
| |
|
|
Фоновые изображения полосы прокрутки

|
| |

|
Изображения полосы прокрутки
| |
| |
| |
Оформление горизонтального индикатора
| |
Изображения
Центральное изображение кругового индикатора

|
Изображение одного такта кругового индикатора
| |
Свойства элементов
Полное описание значений свойств с картинками и схемами.
Основные свойства
left, top, width, height - координаты позиции и размеров прямоугольника, содержащего элемент.
id - Использование определённого значения для индефикатора элемента, изменяет способ его отображения. Использование неонпеделённого значения не изменяет ничего.
Корневой элемент
Корневой элемент это элемент содержащий все элементы оформления. Так-же он содержит некоторые общие(глобальные) свойства(параметры). Корневой элемент это расширенный элемент типа "холст".
Заметьте, имена общих свойств содержат символ минуса ("-", например "terminal-box"), а свойства элементов содержат символ подчёркивания ("_", например "item_height"). Ещё заметьте, что общие свойства используют двоеточие в качестве разделителя (":", например "title_text: "GNU Grub""), а свойства элементов используют знак равенства в как разделитель ("=", например "item_height = 20").
Фон - desktop-color, desktop-image
Первое свойство desktop-color - цвет фона. Второе desktop-image - изображение фона.
Если установленно свойство desktop-image, то свойство desktop-color не используется.
Изображение должно находиться в папке темы оформления. /boot/grub2/themes/test/
Изображение растягивается на всю область экрана.
Настройки заголовка - title-text, title-color, title-font
Оформление заголовка. Если зголовок не нужен, то установите значение свойства пустым title-text="".
Заголовок всегда расположен по центру экрана на высоте 40 + ascent от верхней границы экрана. (смотри Руководство по созданию шрифта)
title-text: "Title Text" title-color: "#FFFFFF" desktop-image: "background.png"
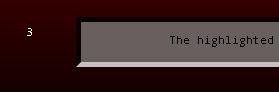
Оформление консоли - terminal-box
Графическое оформление консоли.
Оформление отображается ВНЕ(за границами) прямоугольной области консоли. Координаты консоли постоянны и зашиты в загрузчик. Они могут быть изменены при помощи заплатки. (смотри ниже)
Заметьте, что консоль отображается в центральной области оформления с отступом по 3 точки от краёв.
Фон консоли устанавливается в /etc/default/grub. (смотри ниже)
Изображение для консоли не должно содержать прозрачность (альфа-канал).
По умолчанию фон будет чёрным.
Консольный шрифт - terminal-font
Имя шрифта использующегося для консоли.
После добавления нового шрифта в папку оформления должна быть запущена команда update-grub2.
Смотрите подробнее о создании шрифта
title-text: "" desktop-image: "background.png" terminal-font: "Droid Sans Mono Regular 11" terminal-box: "inbox_*.png"
Далее, общие свойства остаются неизменными.
Неиспользуемое - message-font, message-color, message-bg-color
Эти параметры могут быть установленны, но они не используются.
Основной элемент. Отображает список установленных операционных систем. Выбор системы для загрузки.
Координаты и размеры прямоугольной области элементов меню - left, top, width, height
Обязательные свойства. Не забывайте их задавать.
Шрифт и цвет для элеметов меню - item_color, item_font, selected_item_color, selected_item_font
Ползователб нужно видеть какой элемент меню выбран, по этому необходимо как-то подсветить выбранный элемент. Можно использовать шрифт, цвет или графическое оформление. item_color, item_font - цвет и шрифт неактивного элемента меню. selected_item_color, selected_item_font - цвет и шрифт выбранного элемента.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 300
selected_item_color = "#0000FF"
}
Смотрите подробнее о создании шрфта в руководстве Создание шрифта.
Оформление елементов меню - seleted_item_pixmap_style, item_pixmap_style
Оформление отображается ВНЕ элемента меню, за границами прямоугольной области, заданной координатами.
По умолчанию графическое оформление устанавливается только для активного элемента меню. В ROSA Вы можете установить графическое оформление для неактивных элементов меню.
Давайте определим размер рамки активного элемента как pad_left, pad_top, pad_right и pad_bottom. Общая высота элемента тогда составит item_height + pad_top + pad_bottom - 1. (необходимо при расчете уменьшить значение на 1-у точку, что-бы достичь желаемого размера элемента.)
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 300
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
}
Оформление меню отображается ВНУТРИ, определённого координатами прямоугольника. Размер оформления расчитывается из количества элементов меню. (элементы меню отображаются в центральной области оформления) Несколько сложнее размер расчитывается при использовании панели прокрутки. (смотри ниже)
Отступы - item_padding
Устанавливает печатную область для элементов загрузочного меню - прямоугольник, внутри центральной области графического оформления (или всей области элемента меню если не установленно оформление), с отступом item-padding от каждой стороны области (или сторон всего елемента если не установленно оформление).
Заметьте, что item_padding не меняет отображения панели прокрутки. Изменяйте вместе и графическое оформление меню и оформление панели прокрутки, если нужно изменить отступы для панели прокрутки (например вы можете добавить прозрачные точки к изображениям соответствующих областей).
Составление елементов меню - height, item_height, item_spacing
Расстояние между нижними границами элементов меню всегда равно item_height + item_spacing. (смотри картинку)
Заметьте, что в формулу расчёта расстояния между элементами включены размеры рамки оформления меню и свойствоitem_padding, но исключены свойства pad_top и pad_bottom. (смотри картнку)
Свойство меню height расчитывается по формуле: 2*item_padding + menu_pad_top + menu_pad_bottom + (N - 1)*(item_height + item_spacing) + pad_top + pad_bottom + item_height - 1, где N - это число элементов которые дожны быть видны в списке меню.
Так-же обратите внимание, что количество видимых элементов в меню N не может быть меньше 3-х.
Если высота меню меньше размера расчитаного по этой формуле, количество элементов меню достаточно велико и выбран самый нижний элемент меню, тогда графическое оформление выбранного элемента не отобразится полностью. Если же высота меню больше, елементов меню достаточно и выбран самый нижний элемент, тогда нижняя граница панели прокрутки не будет отображаться вровень с оформлением нижнего(выбранного) элемента меню.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 289
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
menu_pixmap_style = "inbox_*.png"
item_padding = 20
item_spacing = 20
item_height = 30
}
Высота расчитана согласно приведённой формуле.
Иконки и их расположение - icon-width, icon-height, item_icon_space
По умолчанию,
icon_width = 32 icon_height = 32 item_icon_space = 4
Текст отображается исходя из отступа icon_width + item_icon_space от левой границы элемента. Другими словами, независимо от того отображается ли иконка - с левой стороны всегда зарезервированно для неё поространство.
Если такое поведение нежелательно вы можете установить для свойства icon_width значение null и выставить желаемое значение размера иконки item_icon_space. Так-же, обратите внимание на то, что после этих установок ширина элемента меню уменьшится на 2-е точки. Если вы не зададите новый размер - это станет видно возле правой области оформления. С правой стороны центральной области элемента появится пустое пространство шириной в две точки.
Заметьте, что символы шрифта могут содержать пустые точки с любой стороны. К примеру в нашей тестовой схеме, расстояние от левой границы элемента равно 36-и точкам по умолчанию (icond_width + item_icon_space). Но у нас, расстояеие до ближней точки первого символа, равно 37-и точкам.
Использование иконок
Если вы хотите использовать иконки вам необходимо создать папку image в папке темы. После этого сохраните иконки в формате png и положите их в эту папку. Имена файлов иконок должны соответствовать определённым классам.
Базовые классы:
- windows > os
- gnu-linux > gnu > os
- osx > darwin > os
- hurd > gnu > os
Классы с высоким приоритетом находятся слева. Если иконка windows.png присутствует, то она будет отображена, а иконка os.png - нет.
Так же, будет доступен класс основной системы, согласно имени.(основная систеа в этом случае - это система где был вызван скрипт update-grub2). Этот класс имеет более высокий приоритет чем gnu-linux.
К примеру для системы ROSA Linux этим классом будет "rosa". Вы можете найти классы в файле /boot/grub2/grub.cfg.
С заплаткой используемой в ROSA такой класс будет выведен для всех других установленных систем на любом обычном компьютере.
Настройки полосы прокрутки - scrollbar_frame, scrollbar_thumb, scrollbar_width, scrollbar
Давайте посмотрим подробное описание панели прокрутки.
- Используйте для оформления scrollbar_thumb только области север, юг и центр.
- Для scrollbar_frame можно использовать все 9 областей оформления.
- Можно увеличить отступ от любого края панели прокрутки, добавив прозрачных точек в изображение соответствующей области.
- Полоса прокрутки отображается в центральной области области оформления панели с правого краю. Если для меню нет графического оформления или нет восточной области в оформлении меню, полоса прокрутки не будет отображаться.
- Полоса прокрутки отображается только когда она необходима.
- Заметьте что ширина загрузочного меню при отображении прокрутки уменьшена на 2-е точки (от общей ширины). И за этого, расстояние между элементами меню
и панелью прокрутки всегда составляет не менее двух точек.
- Нобходимо устанавливать и scrollbar_frame и scrollbar_thumb. Если одно из этих свойст не установленно то панель прокрутки не отобразится.
- Ширина scrollbar_frame и ширина scrollbar_thumb может различаться.
- Оформление scrollbar_frame отображается в восточной области оформления меню. Полоса прокрутки scrollbar_thumb отображается в цетральной
области панели прокрутки scrollbar_frame.
- scrollbar_width - ширина панели. Обозначает ширину центральной области scrollbar_frame. Если сумма scrollbar_width и ширин восточной
и заподной областей scrollbar_frame меньше чем ширина восточной области меню, тогда панель прокрутки не отобразится соовсем.
- Можно установить значение false для scrollbar. В этом случае, панель не будет отображена. Или же можно просто не устанавливать
значения свойств scrollbar_thumb и scrollbar_frame.
- Как упоминалось ранее, item_padding не изменяет вид панели.
В этом примере нет дополнительных прозрачных точек в изображении панели, восточной области оформления меню.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 289
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
menu_pixmap_style = "inbox_*.png"
item_padding = 20
item_height = 30
item_spacing = 20
scrollbar_thumb = "scrollbar_thumb_*.png"
scrollbar_frame = "scrollbar_frame_*.png"
scrollbar_width = 10
}
Как видно, панель не отобразилась полностью.
В этом примере мы изменили изображения графического оформления меню. В дальнейшем мы будем использовать эти настройки меню. boot_menu.
+ boot_menu {
left = 50%-300
top = 50%-100
width = 600
height = 289
selected_item_color = "#0000FF"
selected_item_pixmap_style = "button_*.png"
menu_pixmap_style = "menu_*.png"
item_padding = 20
item_height = 30
item_spacing = 20
scrollbar_thumb = "scrollbar_thumb_*.png"
scrollbar_frame = "scrollbar_frame_*.png"
scrollbar_width = 10
}
Теперь панель отображается правильно. Так-же мы видим, что item_padding не влияет на панель.
"Не показывай меню" - visible
Можно установить значение false для свойства visible. В этом случае меню не отобразится. Или можно просто не описывать элементboot_menu в файле.
Горизонтальный индикатор осчёта - progress_bar
Этот элемент отображает оствшееся до загрузки "по умолчанию", время.
Отсчёт начинается с ненулевой длинны.
Координаты и размеры прямоугольника - left, top, width, height
Обязательные параметры. Не забудьте их задать.
Обратите внимание, что если width и/или height меньше необходимого для отображения текста, тогда width и/или height будут автоматически увеличены.
Индефикатор - id
Для отображения осчёта (графической полосой или текстом) нужно установить определённое значение для id.
id = "__timeout__"
Отображение текста на панели индикатора - text
Вывод текста на панели индикатора. Есть несколько особых определённых значений. У них свой особый смысл и перевод на разные языки.
- @TIMEOUT_NOTIFICATION_SHORT@ для "N"
- @TIMEOUT_NOTIFICATION_MIDDLE@ для "N осталось."
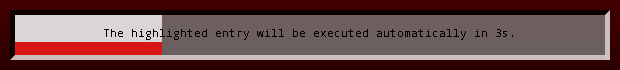
- @TIMEOUT_NOTIFICATION_LONG@ для "Подсвеченный выбор будет запущен через N секунд."
N это колличество секунд до запуска выбранного варианта загрузки. Строчка обновляется каждую секунду. Можно установить свою строку.
Шрифт и цвет текста - text-color, font
Шрифт и цвет текста для текстовой строки индикатора.
Подробее про создание шрифта смотрите в руководстве Создание шрифта
Сплошные цвета и графические режимы оформления
Для оформления есть два свойства:
- mono-color режим - области окрашены заданными цветами и границами шириной в 1-у точку.
- graphical режим - с отображением графического оформления
Если свойству будет указан режим, то при отображении будет использован указанный режим. В противном случае, режим режим будет выбран в зависимости от использованных свойств. Подробней смотрите ниже.
Для mono-color режима - bg_color, fg_color, border_color
+ progress_bar {
left = 50%-300
top = 50%+200
width = 600
height = 50
id = "__timeout__"
text = "@TIMEOUT_NOTIFICATION_LONG@"
border_color = "white"
}
В данном примере используются стандартные значения:
bg_color = "128, 128, 128" fg_color = "200, 200, 200"
Для graphical режима - bar_style, highlight_style
Рекомендуется использовать только центральную область для highlight_style. В противном случае индикатор осчёта будет отображаться неправильно.
Обратите внимание, что использование любого из этих параметров включит режим графического оформления.
+ progress_bar {
left = 50%-300
top = 50%+200
width = 600
height = 50
id = "__timeout__"
text = "@TIMEOUT_NOTIFICATION_LONG@"
bar_style = "inbox_*.png"
highlight_style = "progress_*.png"
}
Удаление оформления
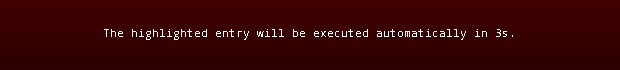
Если вы хотите удалить оформление, так что-бы отображался только текст, нужно установить равные значения для свойств bar_style и highlight_style. Значение может быть любой текстовой строкой. Не обязательно значению быть именем действительно существующего графического оформлениея. The value can be any text value. This is not necessary for the value to be the name of some real graphical decoration.
Значение должно содержать символ "*".
В следующем примере цвет текста белый "white".
+ progress_bar {
left = 50%-300
top = 50%+200
width = 600
height = 50
id = "__timeout__"
text = "@TIMEOUT_NOTIFICATION_LONG@"
text_color = "white"
bar_style = "*"
highlight_style = "*"
}
Не отображать индикатор отсчёта - visible
Этому свойству можно установить значение false. В этом случае индикатор не будет отображён. По другому - можно просто не использовать элемент progress_bar в главном файле оформления.
Круговой индикатор отсчёта - circular_progress
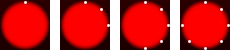
Круговой индикатор отображает время осчёта до запуска выбранного элемента меню в виде картинки.
Осчитываемое время отображается в виде тактов/картинок такта.
Если ticks_disappear не установлен то индекатор будет заполняться тактами до полного круга (по часовой стрелке).
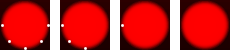
Если ticks_disappear установлен то такты будут исчезать.
Значение колличества тактов всегда меньше колличества рисунков такта на 1 (ноль - тоже значение). Некоторое колличество тактов может быть отобразено с самого начала работы индикатора. (индикатор начинает работать с ненулевого значения)
Координаты и размеры индикатора (прямоугольные) - left, top, width, height
Обязательные параметры.
Желательно установить значения для ширины и высоты схожими. Подробную информацию о круговых координатах смотри ниже.
Идентификатор - id
Для отобразения отсчёта необходимо установить предопределённое значения для id.
id = "__timeout__"
Изображения для кругового индикатора - center_bitmap, tick_bitmap
Центральная область оформления не может быть масштабированна или повёрнута. Она отображается в центре заданной прямоугольной области элемента. Если изображение меньше чем прямоугольник тогда часть изображения не отобразится. Это фон индикатора.
Изображение такта так-же не масштабируется и не поворачивается. Оно несколько раз рисуется по кругу. круг вписан в заданный прямоугольник.
Желательно использовать квадратные изображения (одинаковые ширина и высота).
Расчёт производится из ширины фона и ширины такта. Если ширина элемента больше чем его высота то часть тактов не отобразится.
Если высота больше ширины, такты будут отрисованны не полностью.
Рекомендуется сделать ширину такта с тем же отношением точек, что и у основного элемента. (только в этом случае изображение будет отображаться симметрично)
Настройка кругового осчётаnum_ticks, start_angle, ticks_disappear
num_ticks - количество тактов для заполнения индикатора.
start_angle - начальный угол. (начинается с оси X). Угол измеряется в "попугаях". Один "попугай" - 1/256 полного круга. Тогда -90 градусов (или -π/2) будет -64 "попугая".
tick_bitmap отображается без изменений (без поворотов и масштабирования) и углы измеряются (по алгоритму) в "попугаях". Так что желательно установить num_ticks со значениями равными N-ая степень 2-х. В этом случае получится симметричное и гладкое изображение.
ticks_disappear - по умолчанию такты появляются.
Можно установить значение true для свойства ticks_disappear. В этом случае такты исчезают до тех пор пока их не останется.
ticks_disappear = "True"
Обратите внимание, что число отображаемых тактов всегда меньше на 1.
Example
+ circular_progress {
left = 50%-450
top = 50%+310
id = "__timeout__"
width = 51
height = 51
center_bitmap = "center.png"
tick_bitmap = "tick.png"
num_ticks = 8
}
Текстовая строка - label
Можно отобразить текстовую строку исползуя элементlabel.
Если указанны особые значения для id и text то будет показан остаток времени до запуска выбранного элемента меню.
Заметьте, что нет механизма переноса строки. Если длинна строки текста больше чем прямоугольная область тогда ширина области будет автоматически увеличена.
Координаты и размер прямоугольника - left, top, width, height
Обязательные свойства. Не забывайте указывать их.
Обратите внимание что width используется только для выравнивания если свойству align указано значение "center" или "right".
И ещё заметьте, что height не используется.
Цвет и шрифт текста - font, color
Цвет и шрифт текста.
Смотрите подробнее в руководстве Создание шрифта
Выравнивание - align
Доступно три верных значения:
- left - выравнивание текста по левому краю.
- center - выравнивание текста по центру.
- right - выравнивание текста по левому краю.
Отображение истёкшего времени до загрузки по умолчанию
Для отображения истёкшего времени до загрузки нужно установить особое значение для id и свойство text не должно присутствовать в описании элемента в основном файле оформления.
+ label {
left = 50%-350
top = 50%+260
height = 30
width = 30
id = "__timeout__"
color = "white"
}
Отображённый текст - text
Можно вывести любое сообщение. Есть несколько значений:
- @KEYMAP_SHORT@ для "enter: boot, `e': options, `c': cmd-line"
- @KEYMAP_MIDDLE@ для "Нажмите enter для загрузки выбранной ОС, `e' для редактирования команы загрузки или `c' для запуска коммандной строки."
- @KEYMAP_LONG@ для "Нажмите enter для загрузки выбранной ОС, `e' для редактирования команы загрузки или `c' для запуска коммандной строки. ESC для возврата в предыдущее меню."
Особые значения переведены для языков, исползующихся в GRUB.
Заметьте, что нет механизма перевода строки и ширина текстовой строки ограничена.
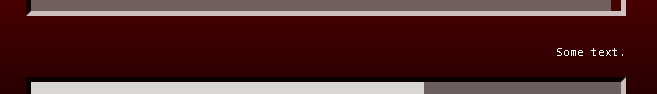
Пример text с обычными значениями
+ label {
left = 50%-300
top = 50%+220
height = 30
width = 600
color = "white"
align = "right"
text = "Some text."
}
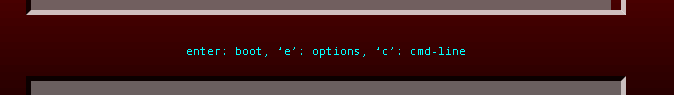
Пример text с особыми значениями
+ label {
left = 50%-300
top = 50%+220
height = 30
width = 600
color = "cyan"
align = "center"
text = "@KEYMAP_SHORT@"
}
Изображение - image
На экране может присутствовать изображение.
Если высота изображения больше установленной тогда значение будет установленно исходя из размера изображения в файле. То-же самое верно и для ширины изображения. Если установленные ширина или высота больше чем настоящий размер изображения, то изображение будет растянуто до установленного размера.
Координаты и размер прямоугольникаleft, top, width, height
Обязательные свойства. Не забывайте устанавливать их.
Если нужно отобразить картинку в неизменённом виде то не устанавливайте свойства width и height. Они будут установленны автоматически.
Полный путь к файлу изображения - file
Полный путь к файлу изображения.
Вертикальный ящик - vbox
Хранилище. Родительский элемент содержащий дочерние элементы.
Координаты и размеры прямоугольника - left, top, width, height
Не забудьте установить свойства left и top. Свойства height и width не будут приняты во внимание и определяются автоматически.
Составление элементов
Элементы содержащиеся в вертикальном яшике отображеются последовательно, сверху вниз, столбцом. Нет необходимости устанавливать свойства left и top для дочерних элементов. Они не будут приняты во внимание.
Сперва находится самый широкий дочерний элемент, после чего ширина всех дочерних элеметов и ящика приравнивается к ширене найденого. Значения высоты дочерних элементов не изменяется.
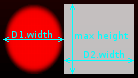
Пример
+ vbox {
left = 50%+310
top = 50%-50
width = 20
height = 100
#D1
+ image { left = 50 top = 10 width = 60 height = 60 file = "center.png" }
#D2
+ image { left = 40 top = 20 width = 70 height = 70 file = "button_n.png" }
}
Горизонтальный ящик - hbox
Хранилище. Родительский элемент содержащий дочерние элементы.
Координаты и размер прямоугольника - left, top, width, height
Не забудьте установить свойства left и top. Свойства height и width не будут приняты во внимание и определяются автоматически.
Составление элементов
Элементы содержащиеся в горизонтальном яшике отображеются последовательно, слева направо, в строчку. Нет необходимости устанавливать свойства left и top для дочерних элементов. Они не будут приняты во внимание.
Сперва находится самый высокий дочерний элемент, после чего высота всех дочерних элеметов и ящика приравнивается к высоте найденого. Значения ширины дочерних элементов не изменяется.
Пример
+ hbox {
left = 300
top = 50%+310
width = 20
height = 100
#D1
+ image { left = 50 top = 10 width = 60 height = 60 file = "center.png" }
#D2
+ image { left = 40 top = 20 width = 70 height = 70 file = "button_n.png" }
}
Холст- canvas
Хранилище. Родительский элементь содержащий дочерние элементы. Координаты дочерних элементов - относительны. Таким образом значения(0,0) для дочернего элемента - координаты верхнего левого угла родительского элемента.
Корневой элемент - экземпляр элемента типа "холст".
Координаты и размер прямоугольника - left, top, width, height
Обязательные свойства. Не забудьте установить их.
Общие особенности
Общие особенности не относятся к конкретным объектам.
Порядок отображения элементов
Элементы отрисовываются последовательно, сверху вниз, в вертикальном ящике. Элементы отрисовываются последовательно, слева направо, в горизонтальном ящике.
Дочерние элементы для холста отрисовываются в обратном порядке. Если в главном файле оформления элемент А расположен перед элементом Б, тогда элемент А будет отрисован после элемента Б.
Область отрисовки элемента
Для каждого элемента определена область отрисовки. Она устанавливается свойствами left, top, width, height.
Всё что пересекается с назначенной область не будет отрисованно.
Наименьший размер элемента
Each element have a function for determination of the minimal size of the rectangle enough to draw this element. If defined width (height) is less then minimal width (height) then defined width (height) will be redefined to the minimal value.
What if number values are incorrect
Description of numeric values.
Note, that absolute and relative values are counted relative to the parent container.
Lets call width and height of the parent container parent_width and parent_height correspondingly.
It left or top are negative - it will be redefined to 0.
If left + width is greater than parent_width then width will be redefined to parent_width - left. That way, right edge of the element will match right edge of the parent container.
If top + height is greater than parent_height then height will be redefined to parent_height - top. That way, bottom edge of the element will match bottom edge of the parent container.
We can use this features to achieve different composition of elements on different screen resolutions.
Choosing of symbol
The font of an element is described in the main theme file. If the desired font hasn't been found or the desired symbol isn't contained in the desired font - the most appropriate symbol from another font (present in the theme) will be used.
For example border symbols aren't present in some fonts. If we've selected such font to be the font of the console then border symbols will be taken from another font. Knowing this feature help to avoid confusion about unexpected results (e.g. dashed border or question mark symbols in place of the border)
Font creation guide
GRUB uses it's own font format. Needed font can be created using the utility grub-mkfont
After the font has been created and placed into the theme's directory, utility grub2-update should be executed so the changes will be applied.
Create font using grub2-mkfont
GRUB don't use kerning (changes of the distance between the symbols in case of some character combinations).
File, resulting from execution of the utility should necessarily have the extension .pf2
Syntax:
grub2-mkfont INPUT_FONT [optional parameters] -o OUTPUT_FONT
Resulting file should be placed into the theme directory.
Parameters of grub2-mkfont
--output, -o
Necessary parameter. The name of the resulting file. Should have extension .pf2 so the font can be used by GRUB.
--verbose, -v
grub2-mkfont DroidSansMono.ttf -o tmp.pf2 -v
Font name: Droid Sans Mono Regular 16 Max width: 13 Max height: 17 Font ascent: 17 Font descent: 5 Number of glyph: 591
Display information about the created font.
Displays name, maximum width and height, ascent and descent of the font, quantity of symbols.
--name, -n
Set the font's name.
By default, font's name is auto-created with template: FONT_NAME TYPE SIZE
--size, -s
Set the font's size in pixels.
The value is 16 by default.
--bold, -b
Output bold font.
It is normal by default.
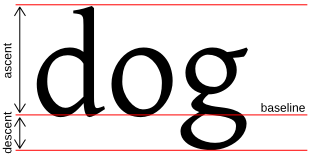
ascent, descent of the font
--asce, -c
ascent of the font (see picture)
--desc, -d
descent of the font (see picture)
We can set these parameters to achieve larger \ lesser line spacing, to align the baseline (see picture). If we are going to set these parameters we should watch carefully that every needed symbol is correctly displayed.
Select range of symbols to encode
We can set a range of symbols to encode.
--ascii-bitmaps
to encode only ascii symbols
--range, -r
to encode the given range of symbols
Parameters which are set outside of theme.txt
Options, which are set outside of the main theme file.
/etc/default/grub File
GRUB_THEME
Full path to the main theme file.
GRUB_BACKGROUND
Full path to the background image of the console. This file should be non-transparent. It's stretched to the sizes of the console. (note the 3px border)
LANG и LANGUAGE
If you'd like to set a language used in GRUB you should set both this parameters to the same value.
Different syntax can be used: en, en_US, en_US.UTF-8.
Vladimir Testov, ROSA, 2013.